Végular
I. Introduction
1. Rappel du sujet
Pour ce projet, il a été demandé de réaliser un client web Angular à destination des utilisateurs et un autre à destination des administrateurs. Après échange avec le parti prenant, il nous a été accordé de ne faire qu’une seule application, qui fera correctement la séparation entre la partie administration et la partie client.
Cette application est au cœur de Vécolo. C’est la partie visible de l’iceberg. Elle doit permettre au client de se connecter, d’interagir avec les vélos et de suivre son compte, ses factures ainsi que son abonnement.
C’est aussi cette application qui va permettre aux administrateurs et aux membres du staff de :
· Gérer les vélos
· Gérer les abonnements
· Gérer les trajets
· Gérer les stations
· Consulter les statistiques
2. Application choisie
Nous avons choisi de ne réaliser qu’une seule application car voulant tirer parti d’Angular, des Guard et des services, il nous était possible de ne faire qu’une seule application plus importante et certes plus dangereuse mais, qui nous permettra d’éviter de la duplication de code et d’alléger la charge serveur.
II. Focus sur l’application
1. Page d’accueil de Vécolo
La page d'accueil est très importante car c'est sur ça que vont tomber les utilisateurs la première fois qu'ils accèdent au site. Elle doit être donc bien travaillée pour capter directement l'attention de l'utilisateur.
La page d’accueil est découpée en 4 parties :
· Présentation
· Actualité
· Tarif
· Contact
Ces quatre parties ont pour but d’être chaleureuses et accueillantes pour un utilisateur non inscrit, étant donné que c’est l’une des seules choses qu’il pourra voir avec la carte.
Les quatre sections sont disponibles à partir d’un scroll horizontal, ou d’un petit menu en bas de l’écran. Chaque section prend toute la largeur de l’écran.
Ces sections ont pour but de présenter l'application au client de la manière la plus simple possible pour lui donner envie de s'inscrire.
Présentation
La section présentation de Vécolo donne à l'utilisateur toutes les informations sur qui nous sommes et quel est notre service. C'est la page vitrine.
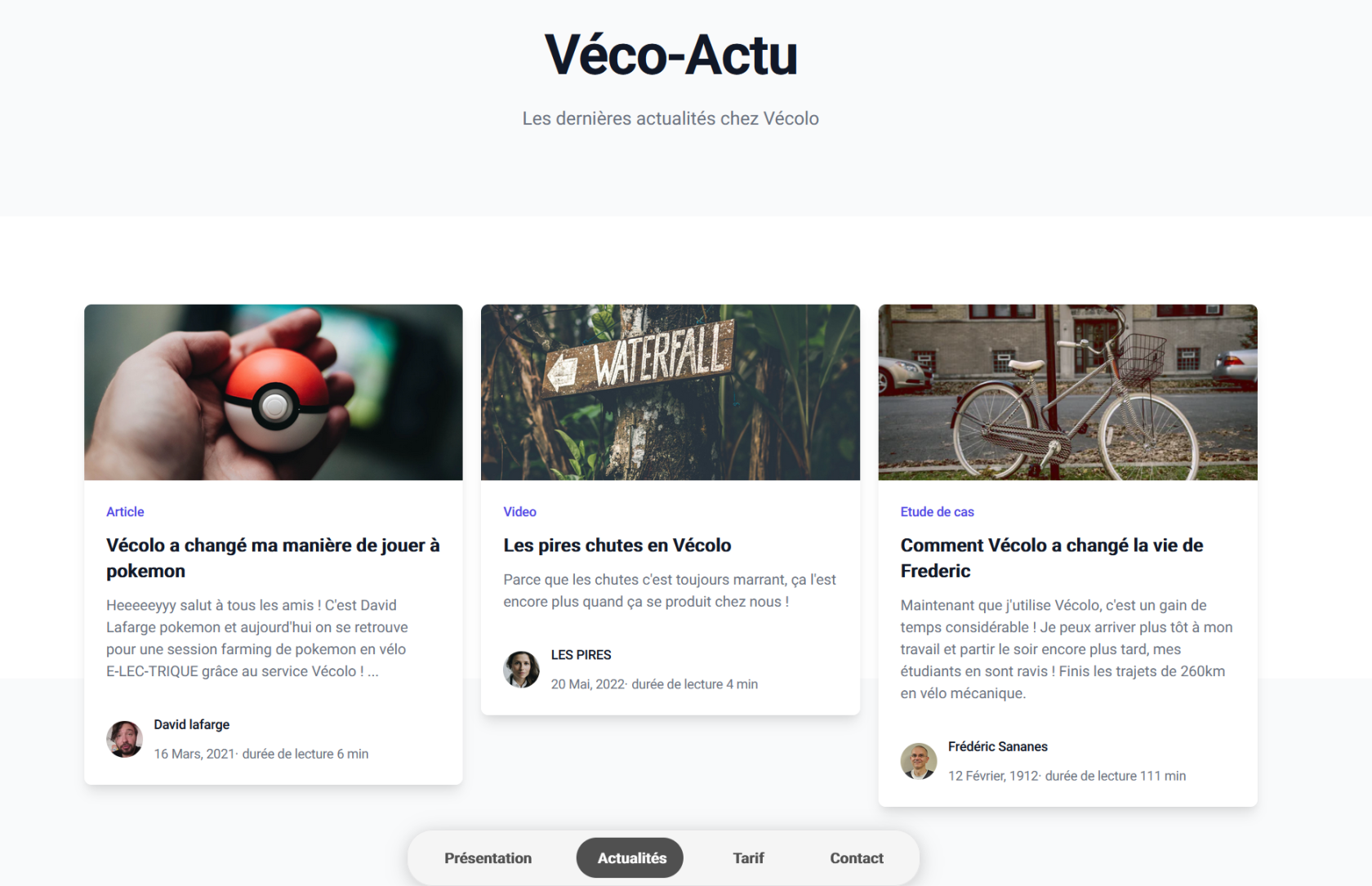
Actualités
La section actualité permet de montrer les articles en vogue du site, pour donner envie à l'utilisateur de s'investir dans la communauté de Vécolo.
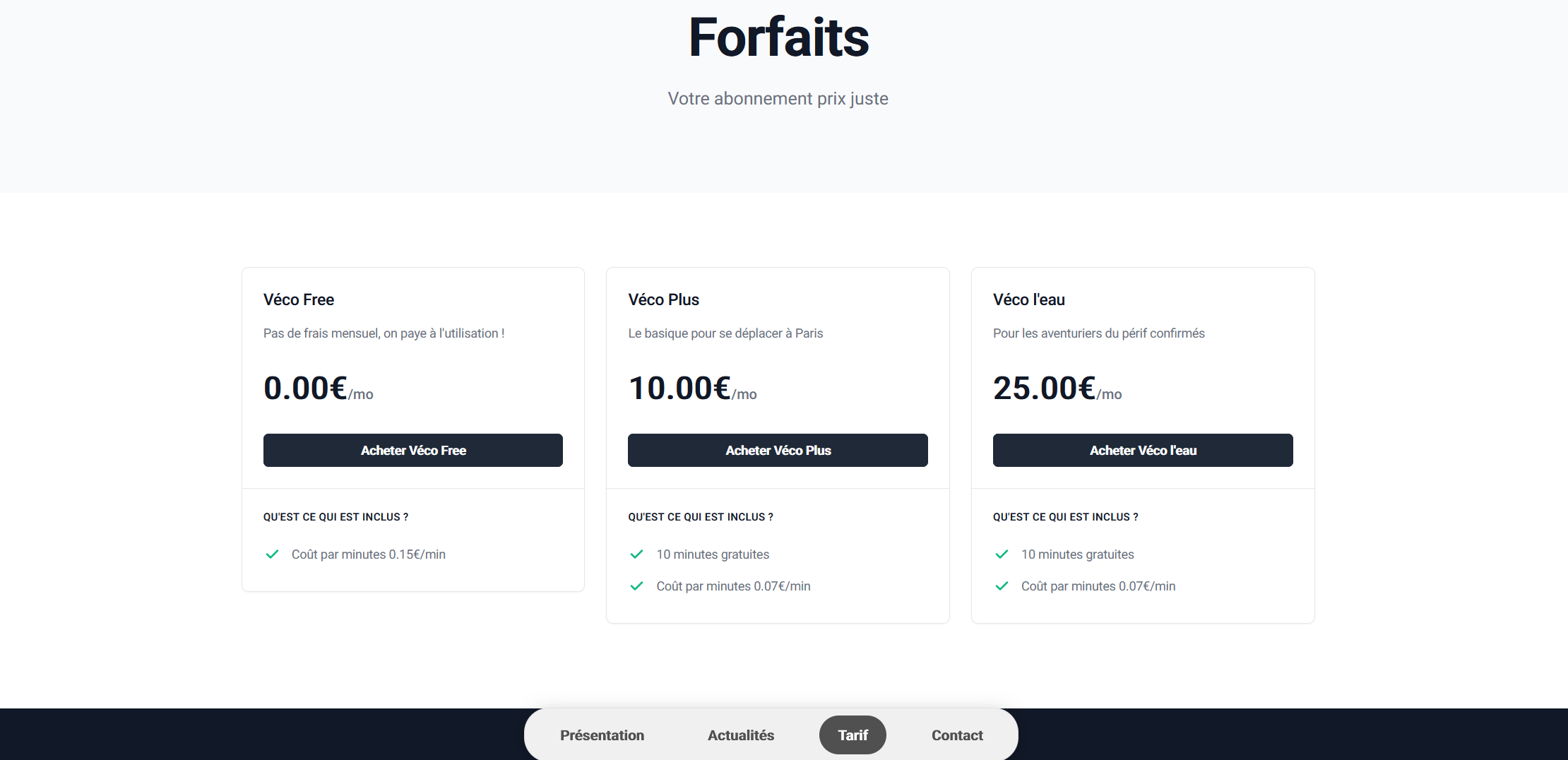
Tarif
La section tarif présente les trois formules majeures de Vécolo, qui sont au nombre incroyable de 3.
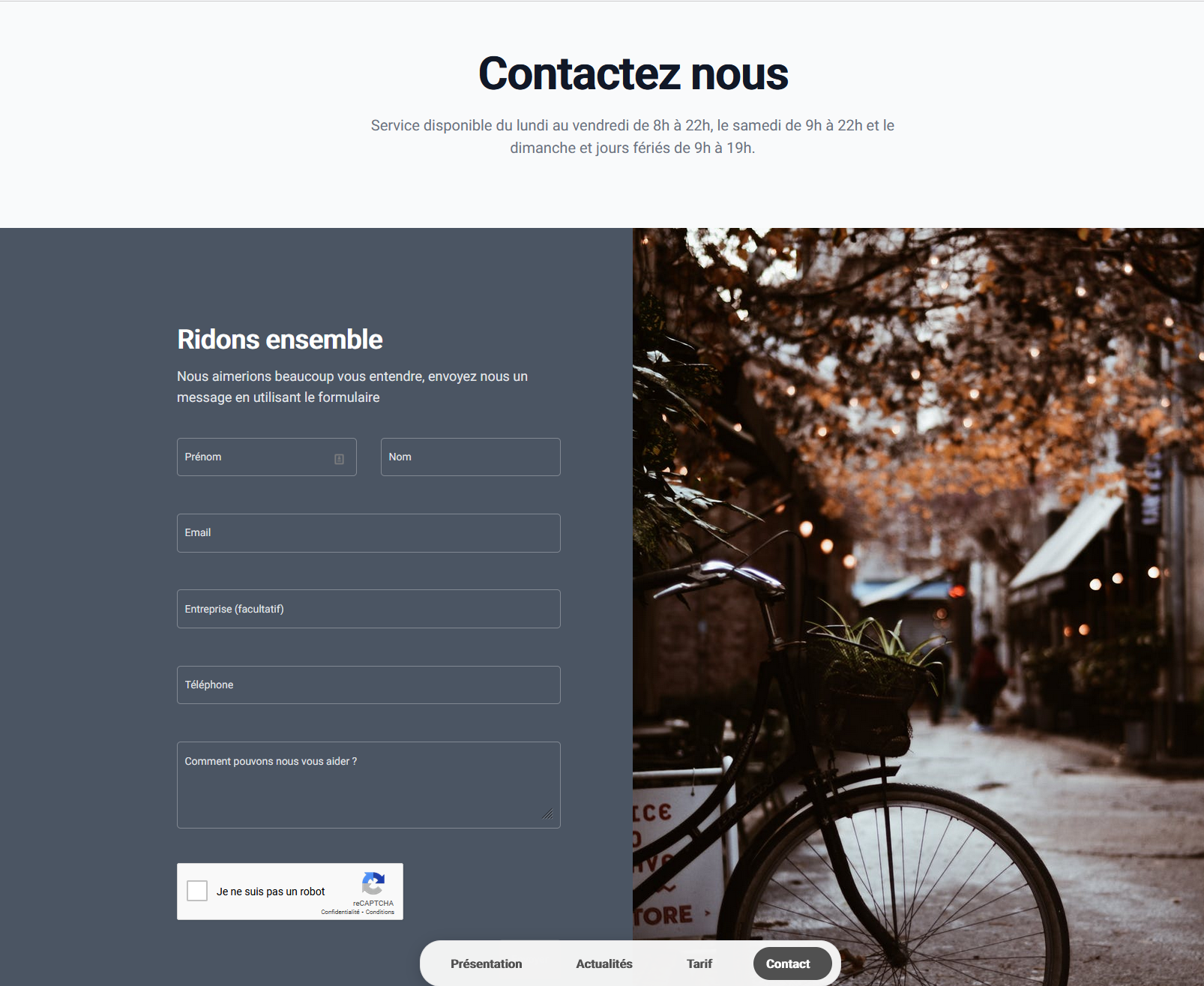
Contact
La section contact permet à l’utilisateur d’envoyer un message au staff de Vécolo (sur l’adresse contact@vecolo.fr)
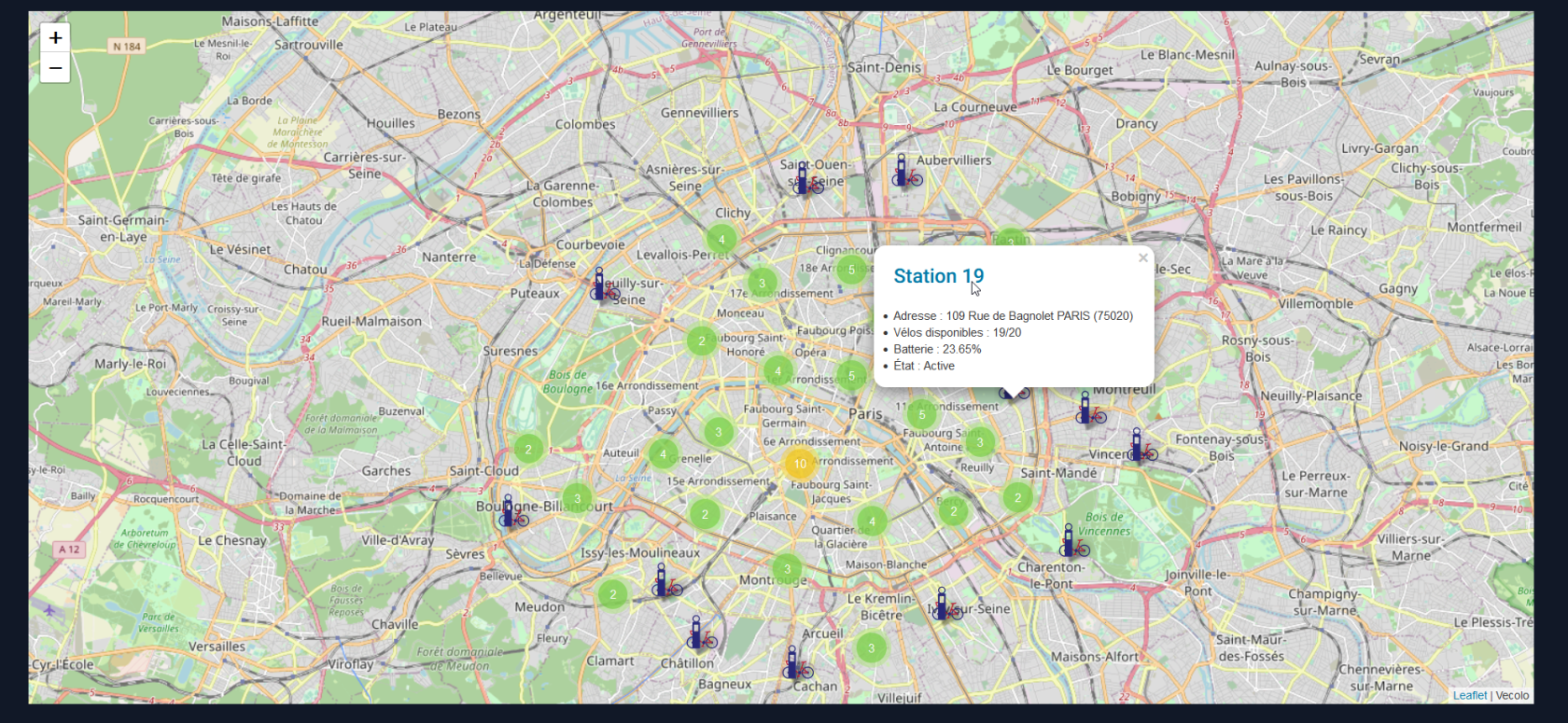
2. Carte interactive
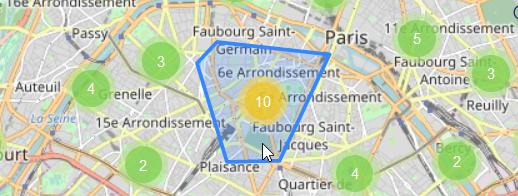
La carte interactive est sans doute la fonctionnalité majeure du site.
Elle permet publiquement de consulter sur une carte les stations Vécolo en temps réel.
Lorsque nous cliquons sur une station il est possible de consulter son état à travers une petite pop-up qui présente les informations principales. On peut à partir de là bien entendu aller consulter directement l'interface de consultation de la station en question.
Cluster
Pour ne pas surcharger la carte à cause du grand nombre de stations présentes en région parisienne.
Lorsque le zoom est assez éloigné et que beaucoup de stations sont à proximité les unes des autres, celles-ci sont affichées sous la forme d'un cluster pour une meilleure lisibilité.
OpenStreetMap
Les tuiles de la carte sont entièrement récupérées depuis un service open source et 0% Google, le bien nommé OpenStreetMap.
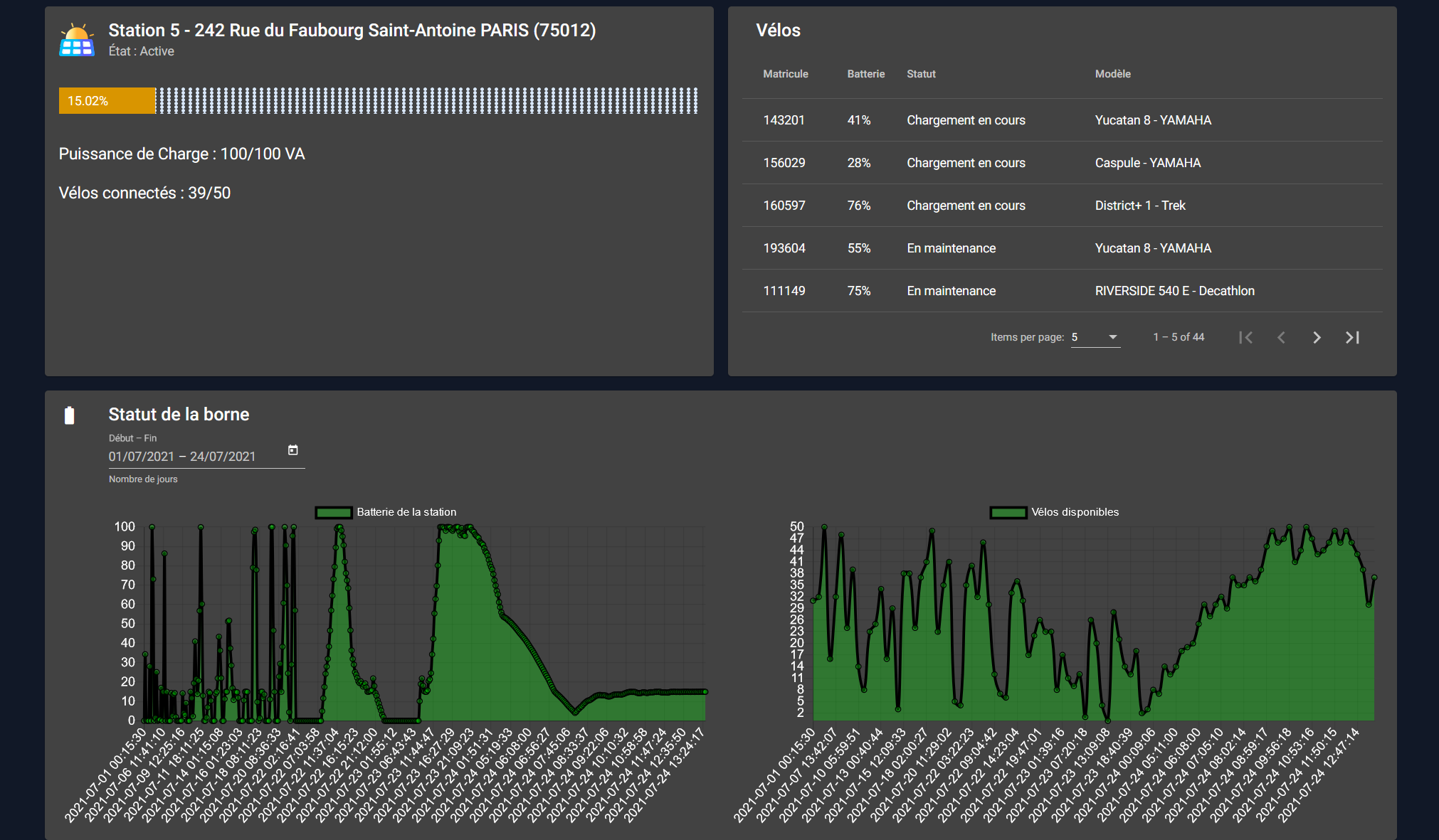
3. Consultation d’une borne
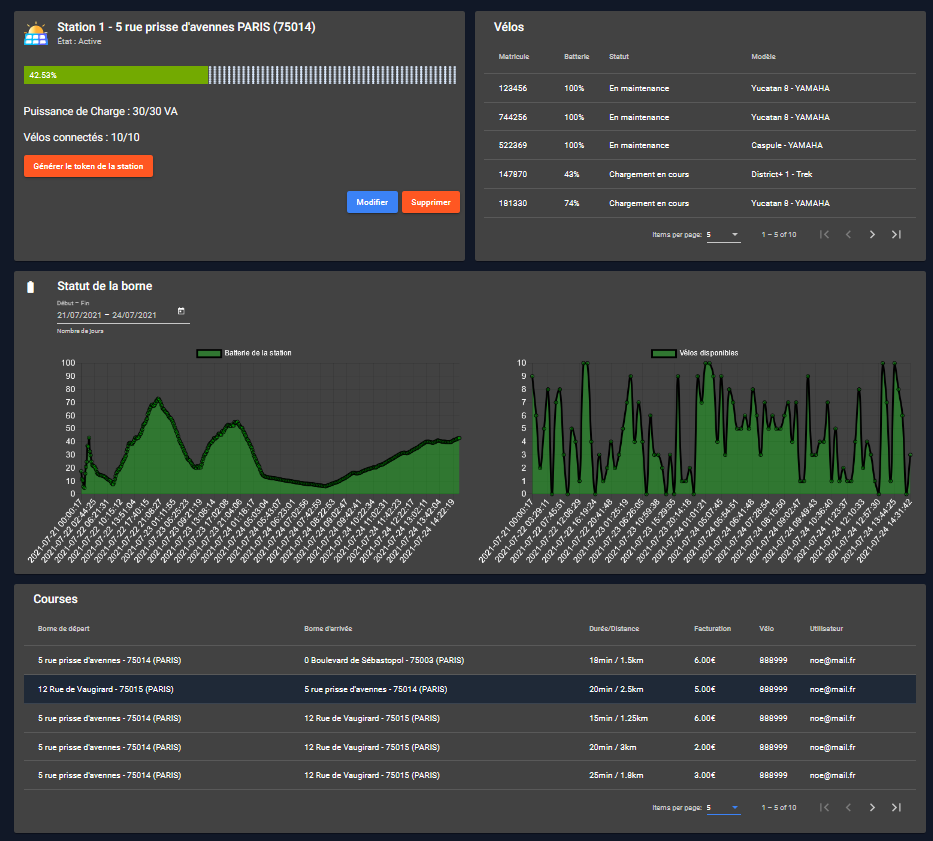
Quand nous consultons une borne, la première information qui apparait pour l’utilisateur est son niveau de batterie et les vélos qui sont en charge à cette station.
Ensuite vient une liste plus détaillée des vélos qui lui sont attribués.
Pour finir, il y a deux graphiques qui montrent l’évolution de la batterie et les nombre de vélos disponibles sur une durée configurable.
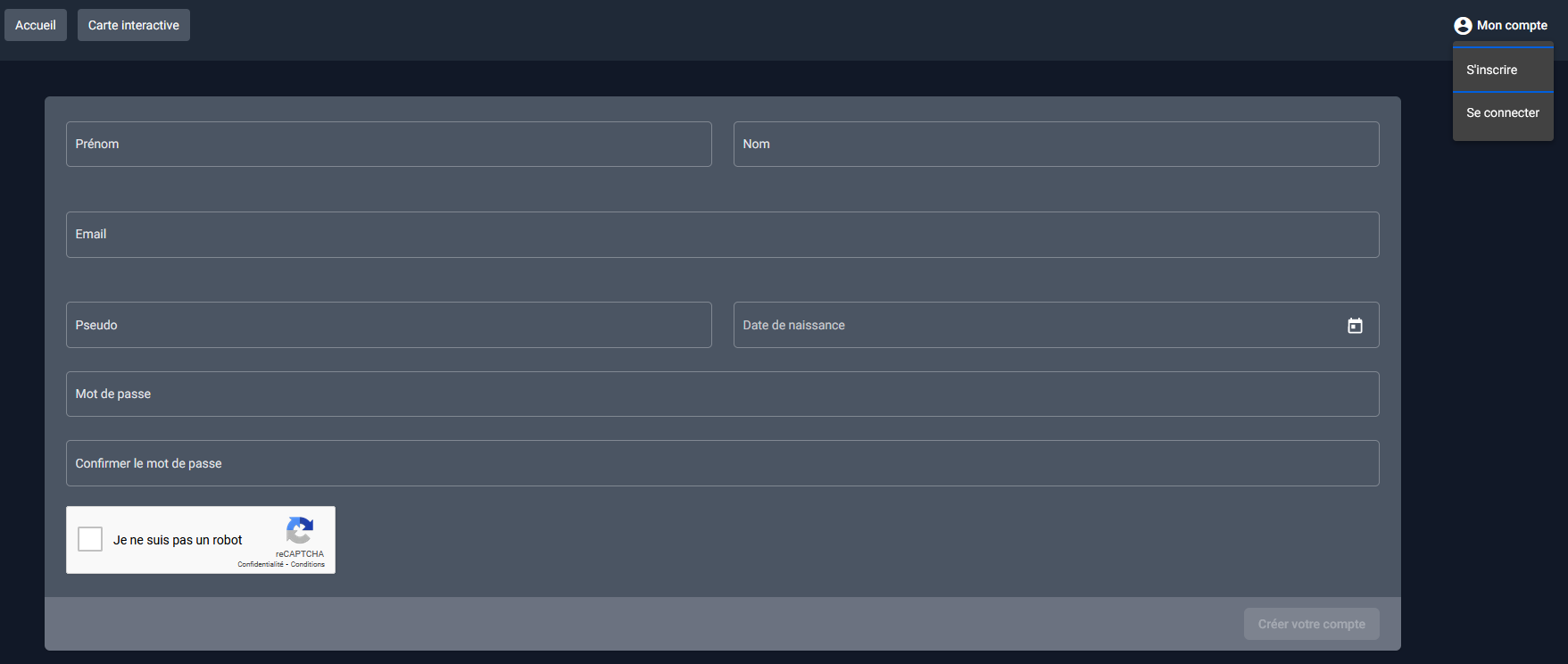
4. Inscription
On peut s’inscrire sur le site via la page d’inscription dans laquelle il nous faudra rentrer quelques informations personnelles.
Il faut également valider un captcha, un compte client est ensuite créé.
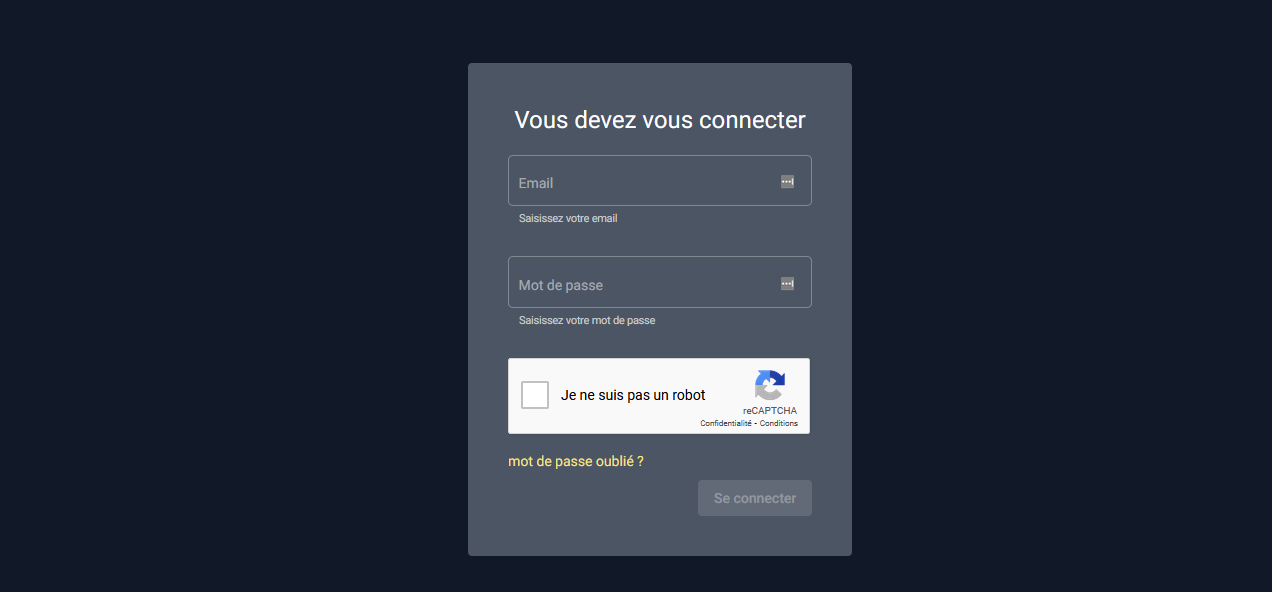
5. Connexion
Pour se connecter à l’application, il faut être inscrit. La connexion se fait avec un email et un mot de passe et en remplissant le captcha. Peu importe notre rôle, le point d’entrée dans l’application est le même que l’on soit staff, administrateur ou client.
Si l’on a oublié son mot de passe, on peut cliquer sur le lien « j’ai oublié mon mot de passe », entrer son email. Un lien de réinitialisation nous est envoyé par email si l’on est client.
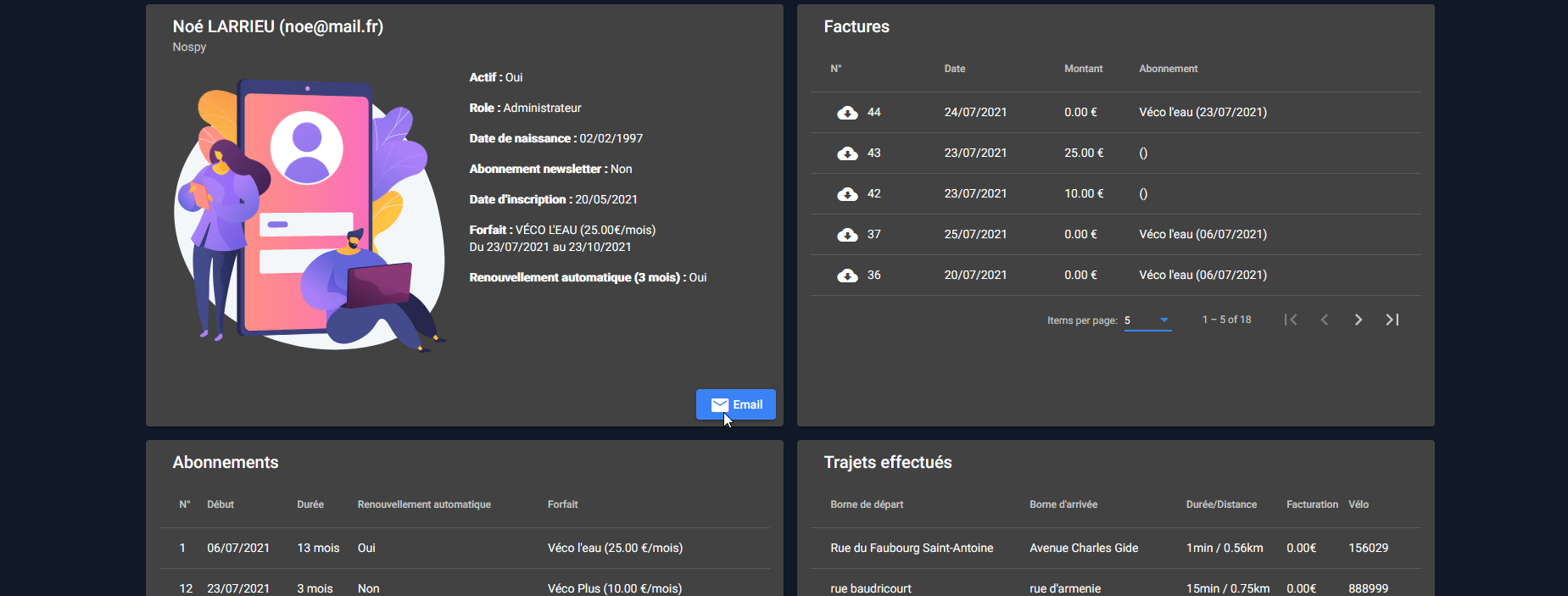
6. Profil utilisateur
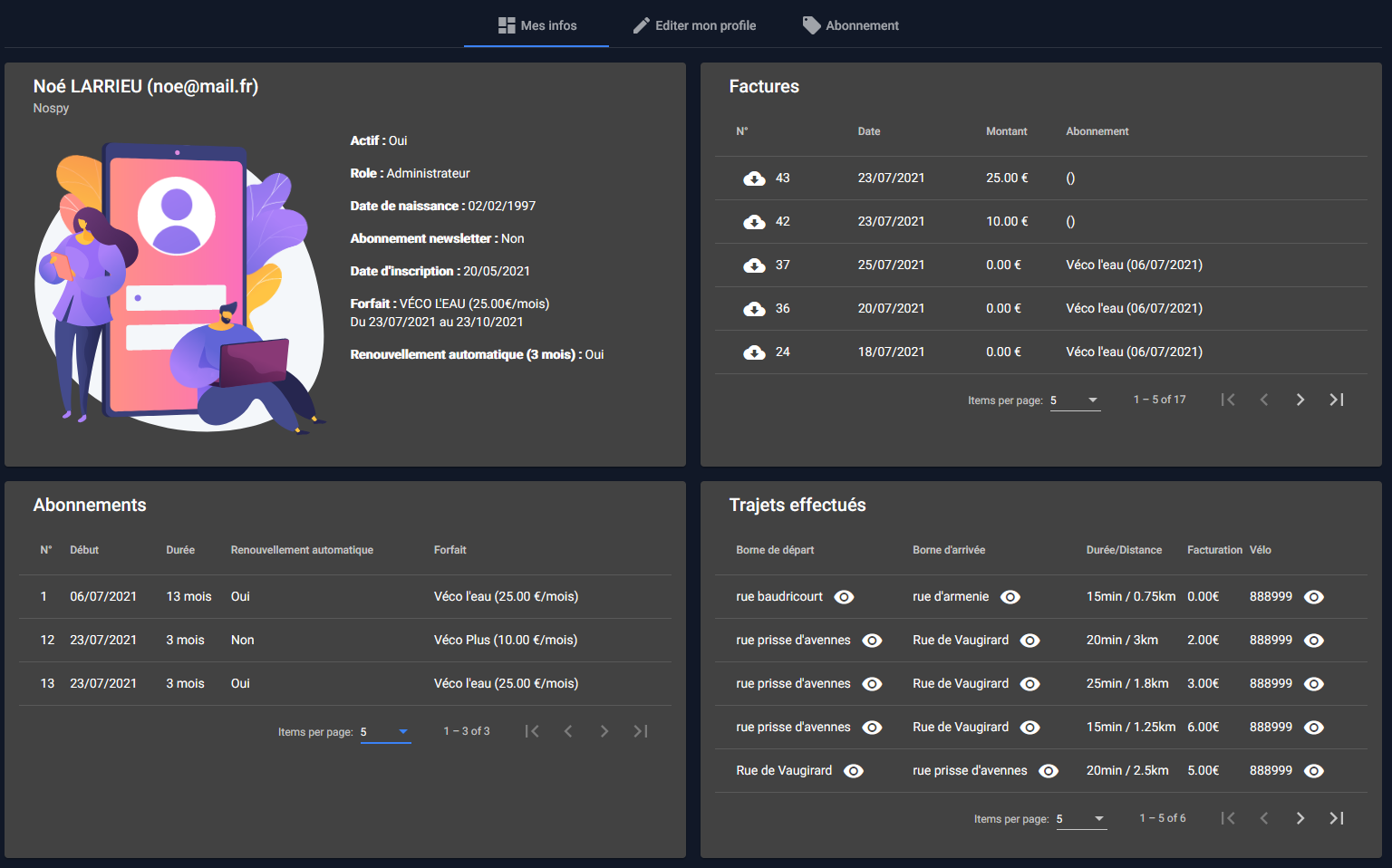
Une fois connecté, on accède à son profil.
Cette vue est divisée en trois sections ; la consultation des informations de l’utilisateur, l’edition du profil ainsi que la gestion de son abonnement.
Consultation du profil
Cette page permet de consulter directement les informations de l’utilisateur, l'historique de ses factures ainsi que des abonnements pris et les trajets effectués.
Il est possible d'exporter ses factures au format PDF.
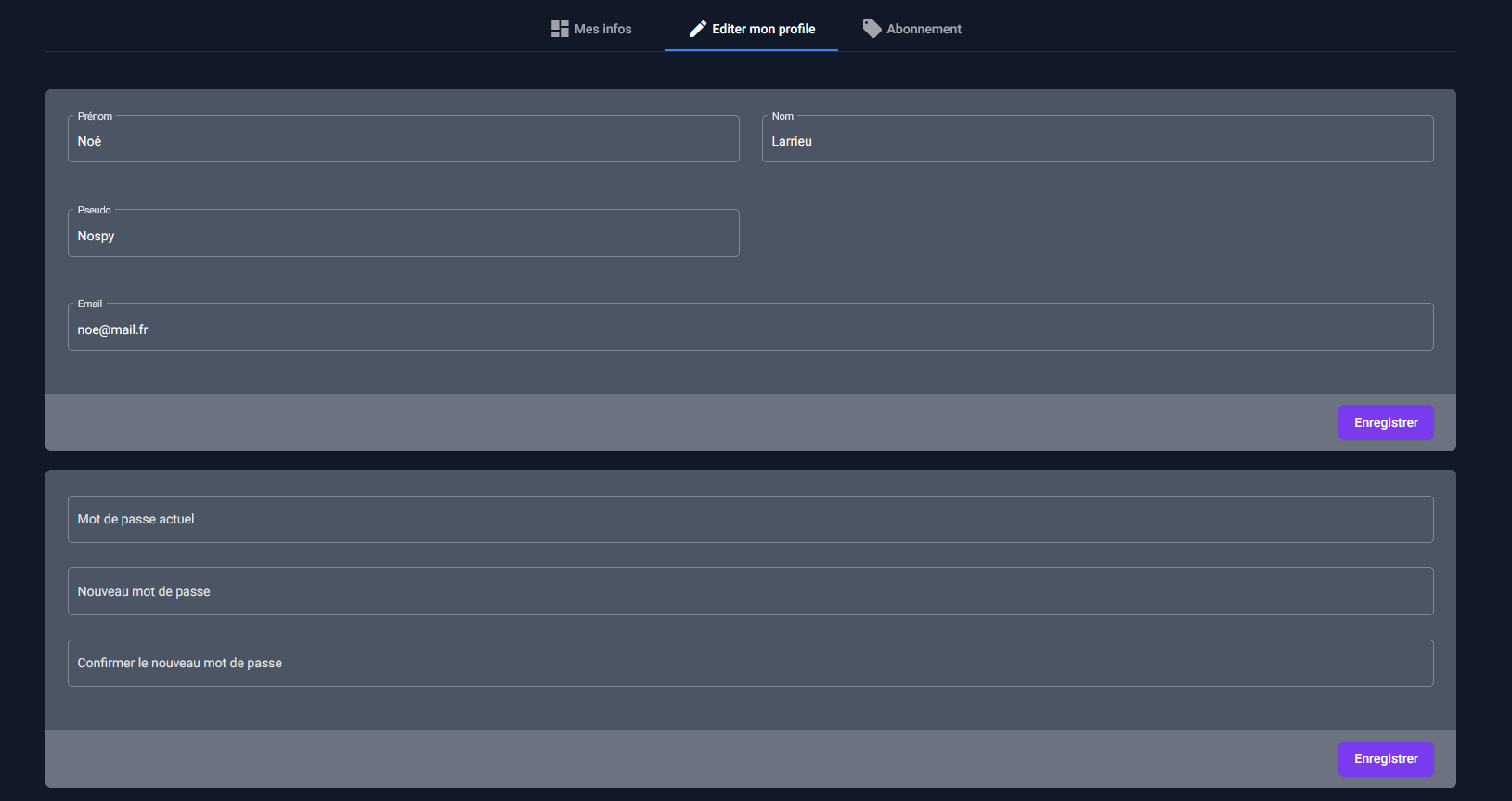
Modifier ses informations
Cette page ressemble beaucoup au formulaire d'inscription et permet de modifier ses informations personnelles ainsi que son mot de passe.
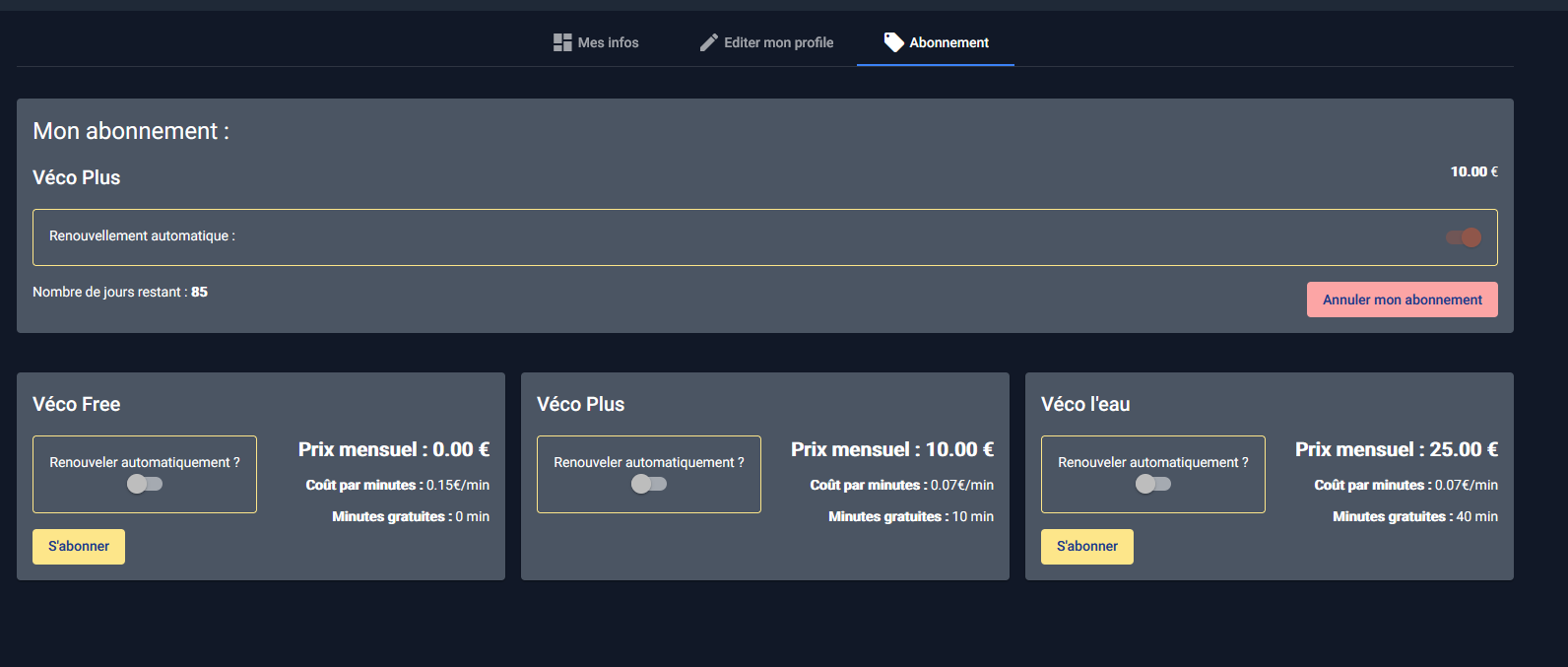
Abonnement
Cette page permet de consulter son abonnement actif. On peut également depuis celle-ci annuler, changer de forfait, ou encore modifier le renouvellement automatique.
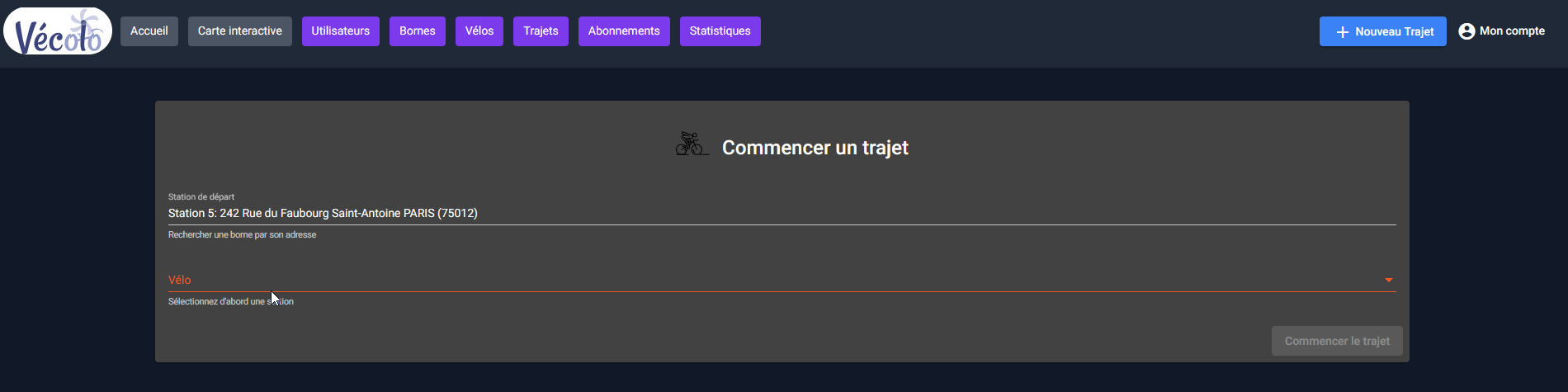
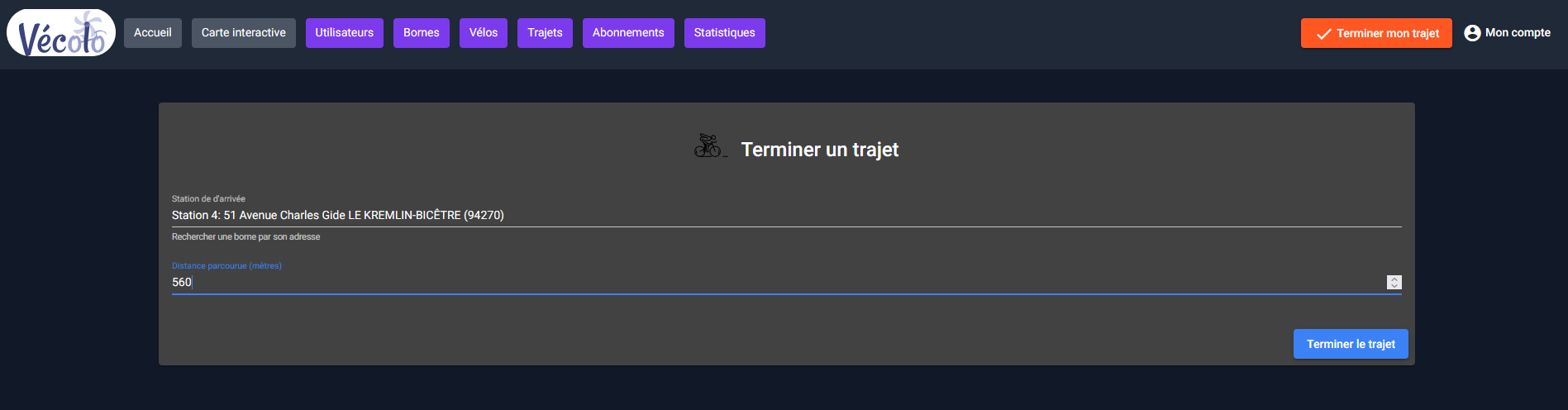
7. Effectuer un trajet
Une fois connecté en tant que client ou membre du staff, il est possible d’effectuer un trajet, à condition d’avoir un abonnement actif.
Pour ce faire, il suffit de cliquer sur le bouton « nouveau trajet » présent sur le menu principal et de saisir la station de départ ainsi que le matricule du vélo.
On pourra ensuite terminer un trajet, cliquant sur le bouton terminer mon trajet, présent au même endroit sur le menu principal. Il faudra ensuite renseigner la station d'arrivée ainsi que la distance parcourue (la saisie de la distance parcourue et temporaire, car dans la version définitive, c'est le vélo qui communiquera cette information).
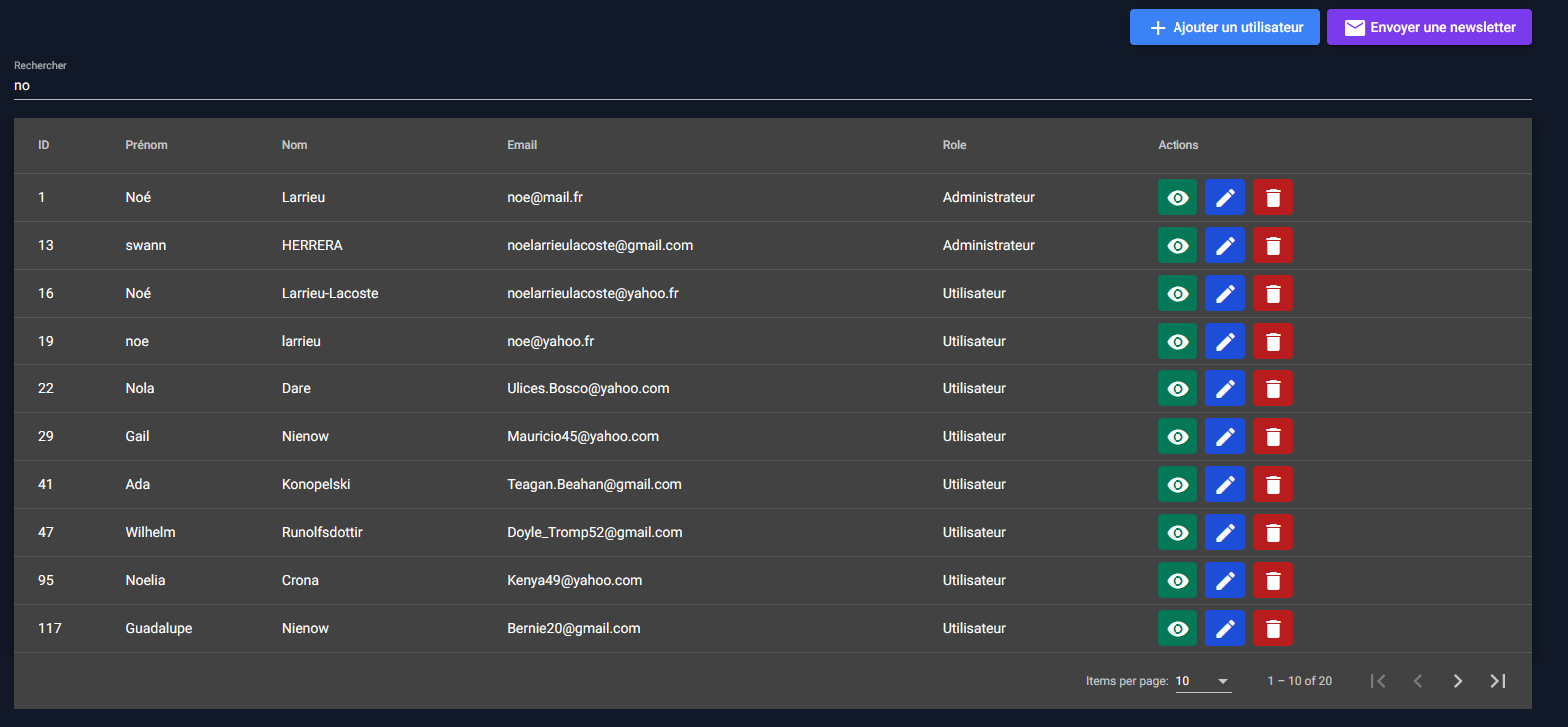
8. Gestion des Utilisateurs (Staff)
Liste des utilisateurs
Les membres du staff peuvent consulter la liste de tous les utilisateurs inscrits sur le site.
Comme il peut y avoir beaucoup d'utilisateurs, le tableau de résultat n'est pas chargé en une fois, mais il est fractionné grâce à la pagination.
Il est possible d'effectuer une recherche sur ce tableau en tapant des mots-clés dans la barre de recherche. On peut rechercher sur le nom, le prénom, l'adresse mail ou le rôle.
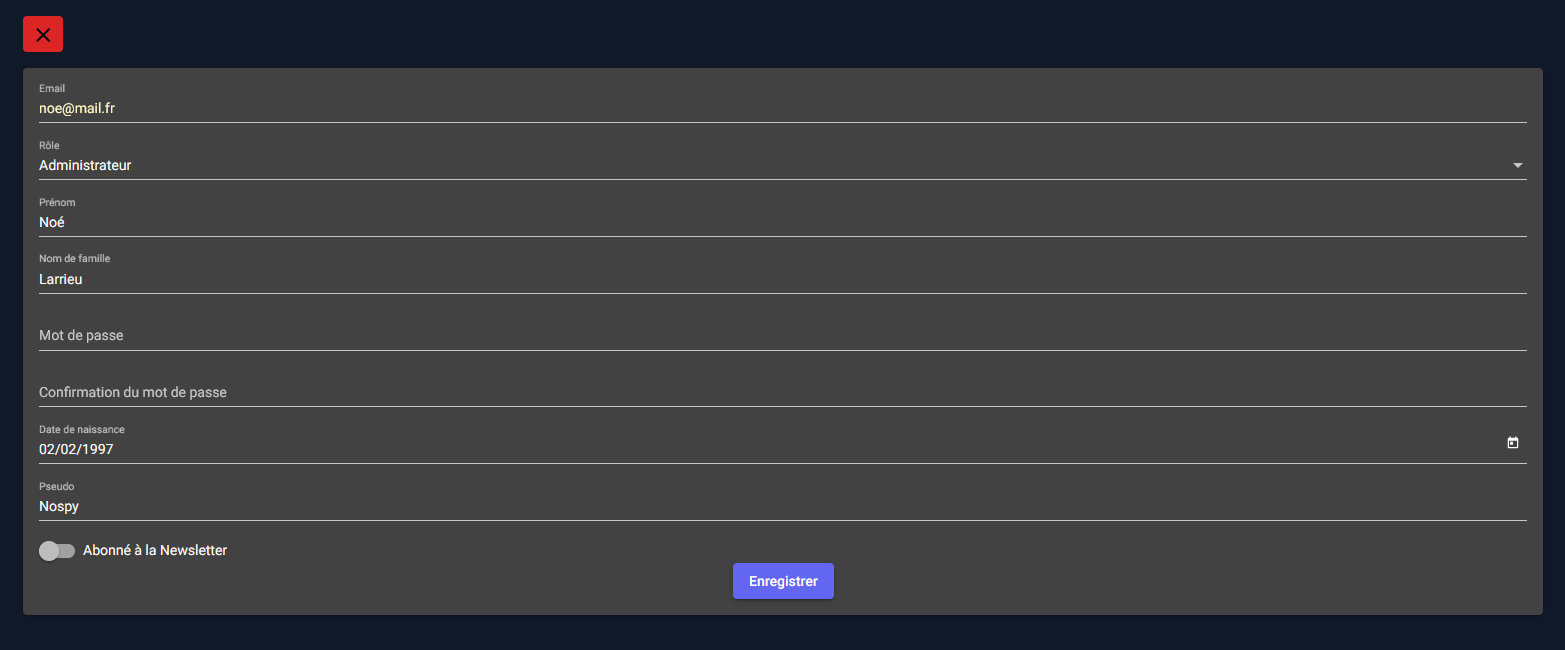
Création et modification d’un utilisateur
L'interface de création et modification d'un utilisateur est la même, à la différence que lors de la modification, les champs seront préremplis.
On peut ainsi ajouter directement des utilisateurs au sein de Vécolo depuis l'interface du staff.
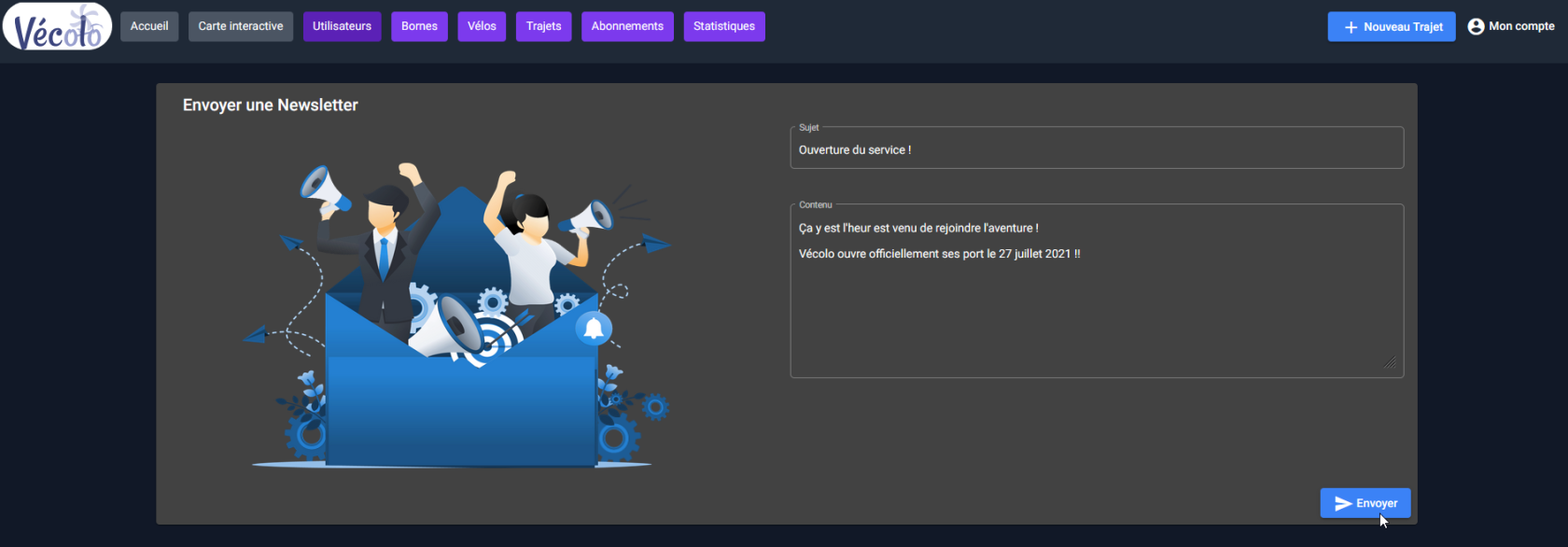
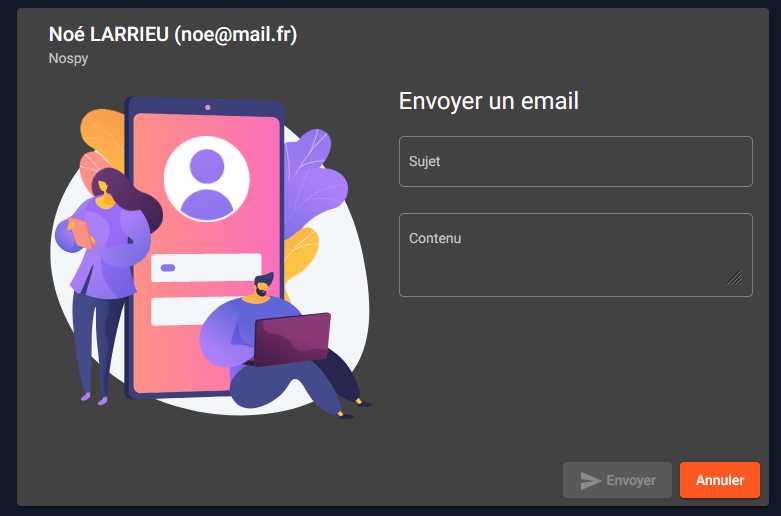
Envoi de mail et newsletter
Un bouton pour envoyer une newsletter est présent sur la page qui liste les utilisateurs.
On peut y saisir le sujet du mail ainsi que son contenu.
Ce mail sera envoyé uniquement aux utilisateurs ayant activé les newsletters.
Il est possible également d'envoyer un mail un utilisateur unique depuis la page de consultation de ce dernier.
Cette page est la même que lorsqu'on consulte son profil à la différence de ce fameux bouton pour envoyer un mail.
 |
 9 9 |
9. Stations (Staff)
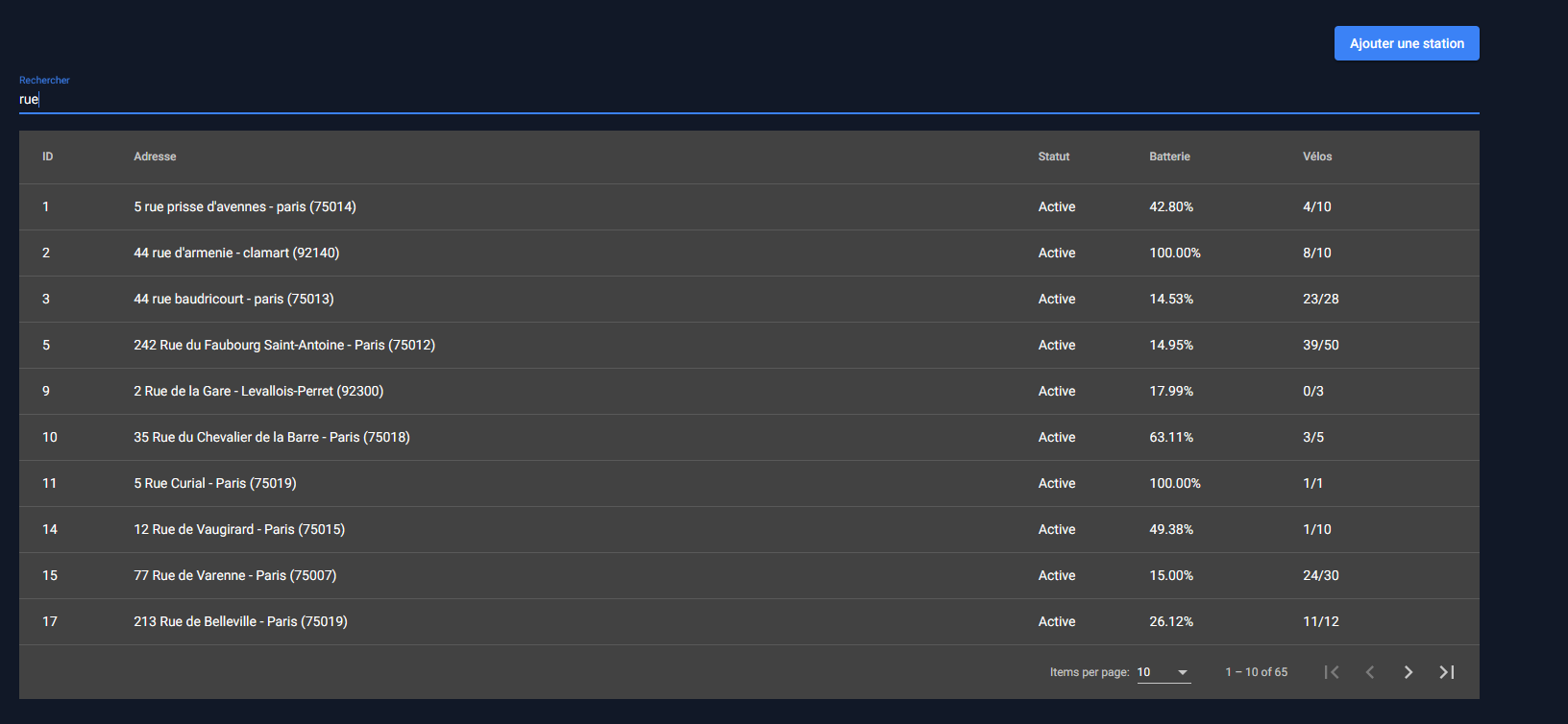
Liste des stations
Les membres du staff peuvent consulter la liste de toutes les stations enregistrées sur Vécolo.
Il est possible de les rechercher par adresse, par batterie ou par statut. Comme nous avons beaucoup de stations, les données sont aussi paginées sur ce tableau.
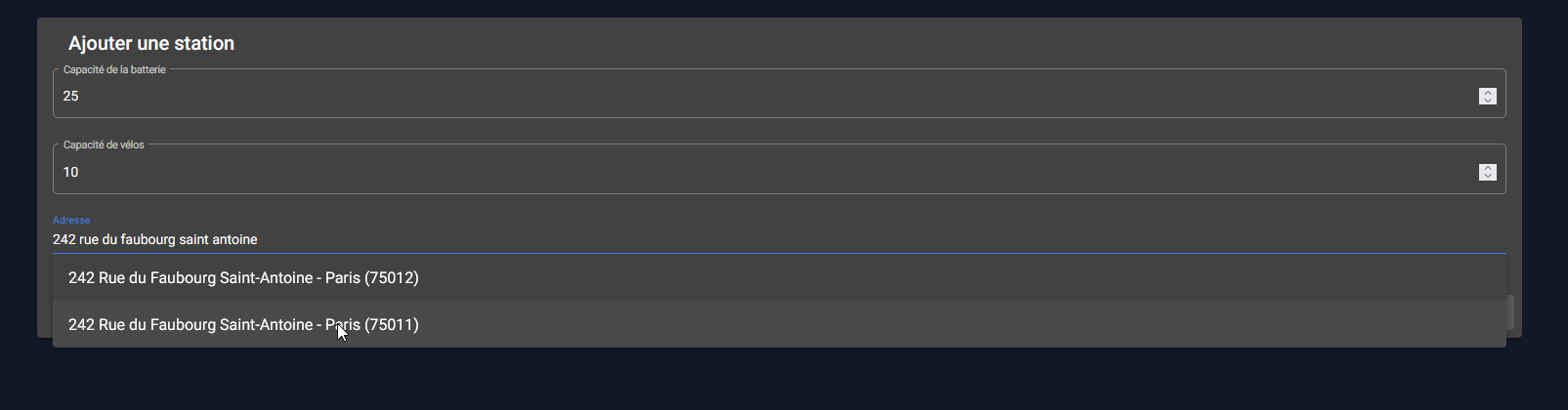
Ajout d’une station
On peut très rapidement ajouter une station. Pour cela, il suffit de remplir le formulaire qui va demander la capacité de la batterie, le nombre d'emplacements vélos disponibles ainsi que l'adresse de la station.
Le champ de recherche d'adresse va utiliser un normaliseur codé grâce à OpenStreetMap qui va nous permettre de récupérer les coordonnées XY en fonction d'une adresse.
Consultation et modification d’une station
La consultation d'une station est sensiblement la même que celle côté clients, à la différence près qu'il sera possible de modifier ou supprimer la station, mais également de voir les trajets effectués en provenance ou à destination de celle-ci.
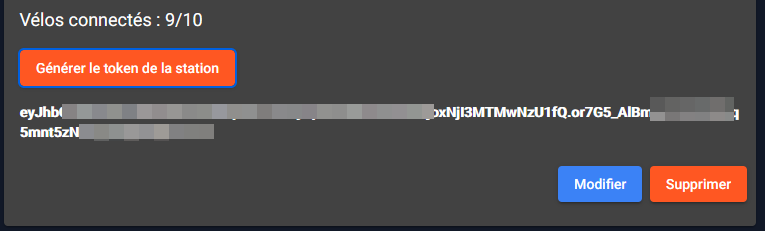
Génération du token
Pour que la station puisse être raccordée et avoir des métriques, il faut qu'elle soit authentifiée à l'aide d'un token qui est général depuis la page de consultation lorsqu'on est administrateur.
10. Vélos (Staff)
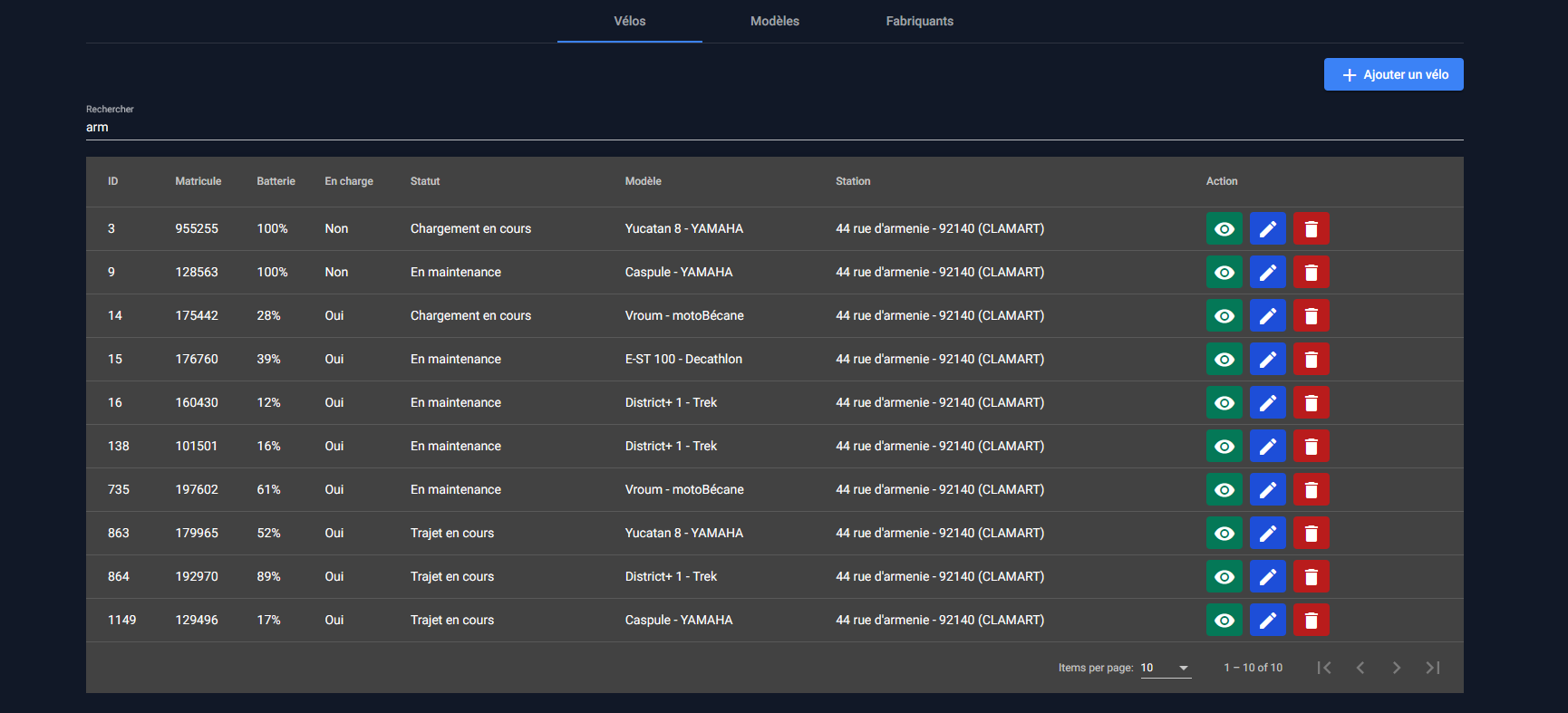
Liste des vélos
Il est possible pour les membres du staff de consulter tous les vélos de vélo.
Comme nous en possédons beaucoup, la recherche est paginée pour éviter les lenteurs. Il est possible de rechercher un vélo par son matricule, sa batterie, son statut, son modèle où l'adresse de la station à laquelle il est rattaché.
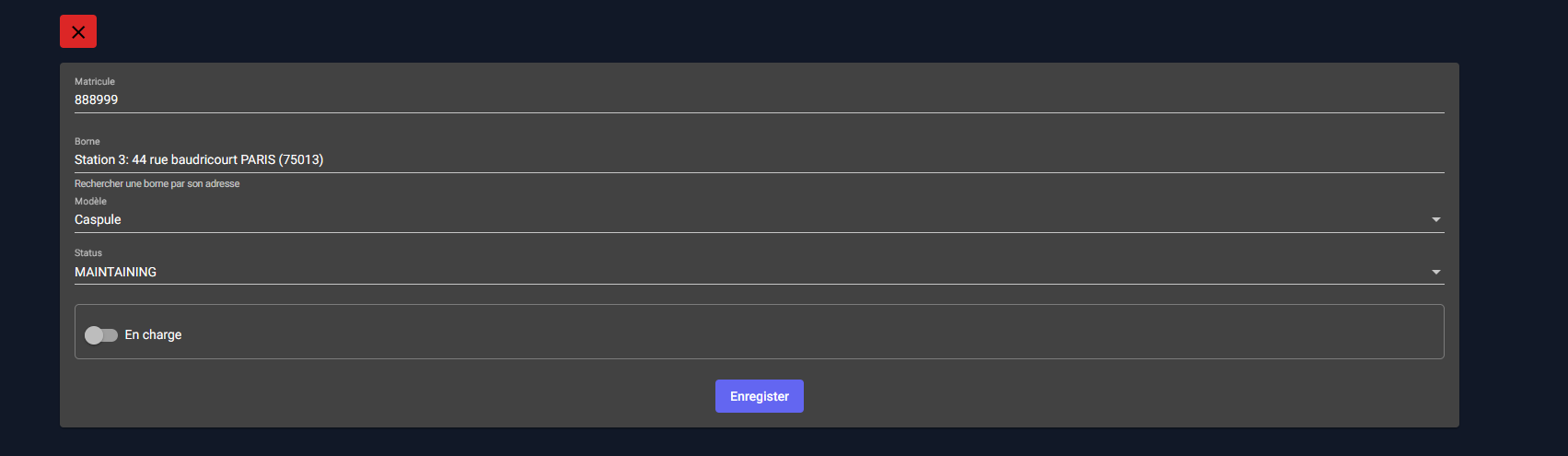
Ajout et modification d’un vélo
L'interface d’ajout et modification d'un vélo sont sensiblement les mêmes, à la différence près que lorsqu'on modifie un vélo, les champs sont déjà pré-remplis.
On peut ainsi modifier son modèle, la station à laquelle il est rattaché et d'autres informations.
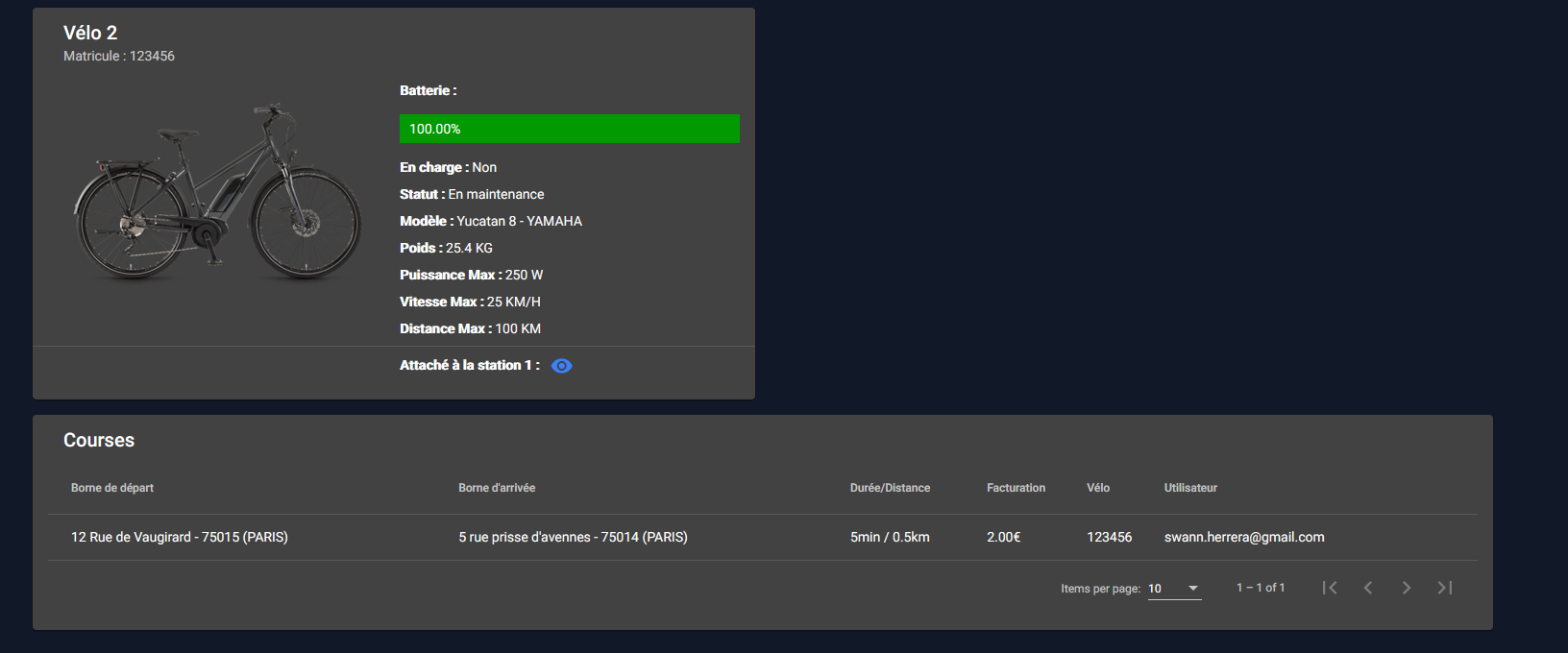
Consultation d’un vélo
Consulter un vélo permet de voir son état général ainsi que la station à laquelle il est attaché.
On peut également voir les courses qui ont été effectuées avec celui-ci.
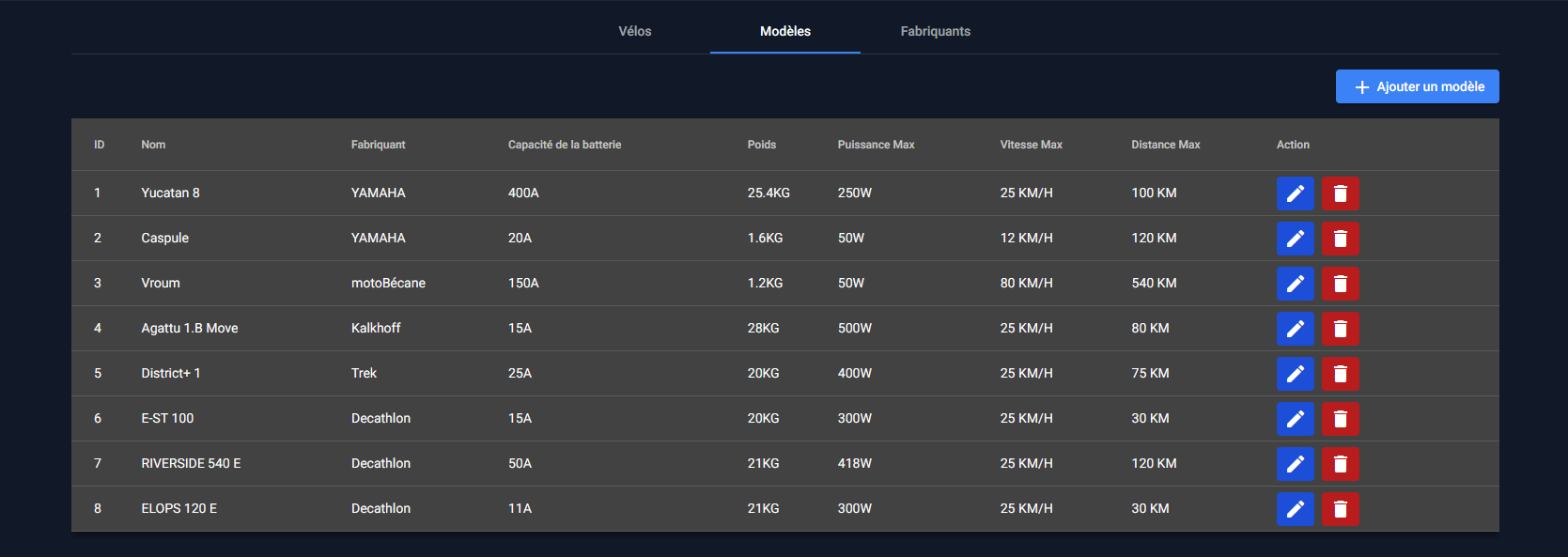
Gestion des modèles
Un vélo appartient avant tout à un modèle qui est administrable au sein de Vécolo.
On peut configurer le nom du modèle, son fabricant, et d'autres informations spécifiques au vélo. On peut aussi ajouter une image pour celui-ci.
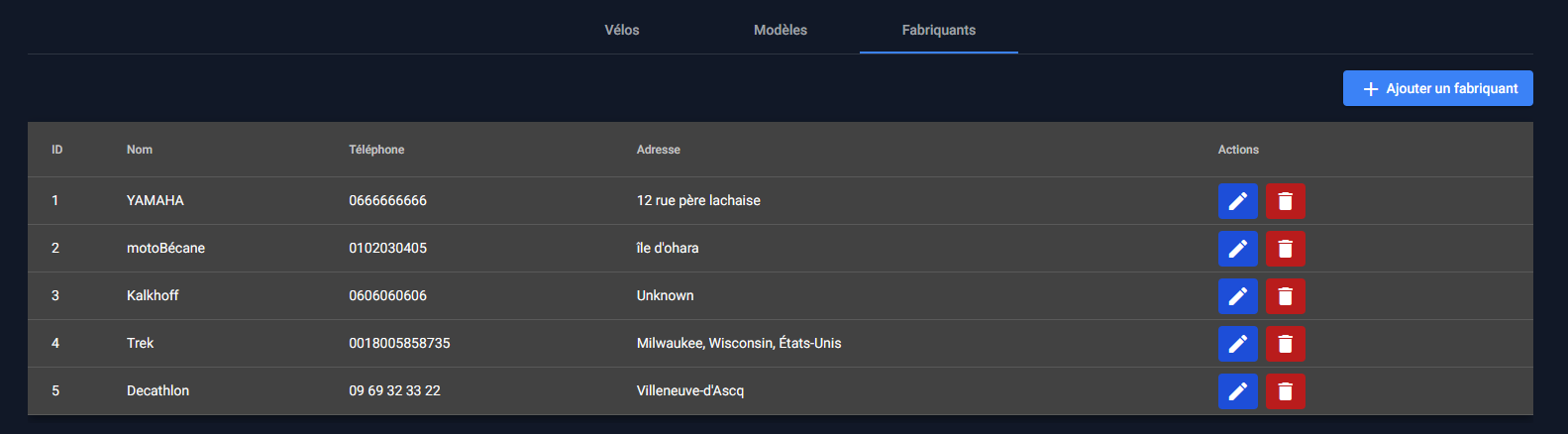
Gestion des fabricants
Pour pouvoir ajouter un modèle, il faut spécifier son fabricant, chose qui est également administrable dans Vécolo.
11. Trajets (Staff)
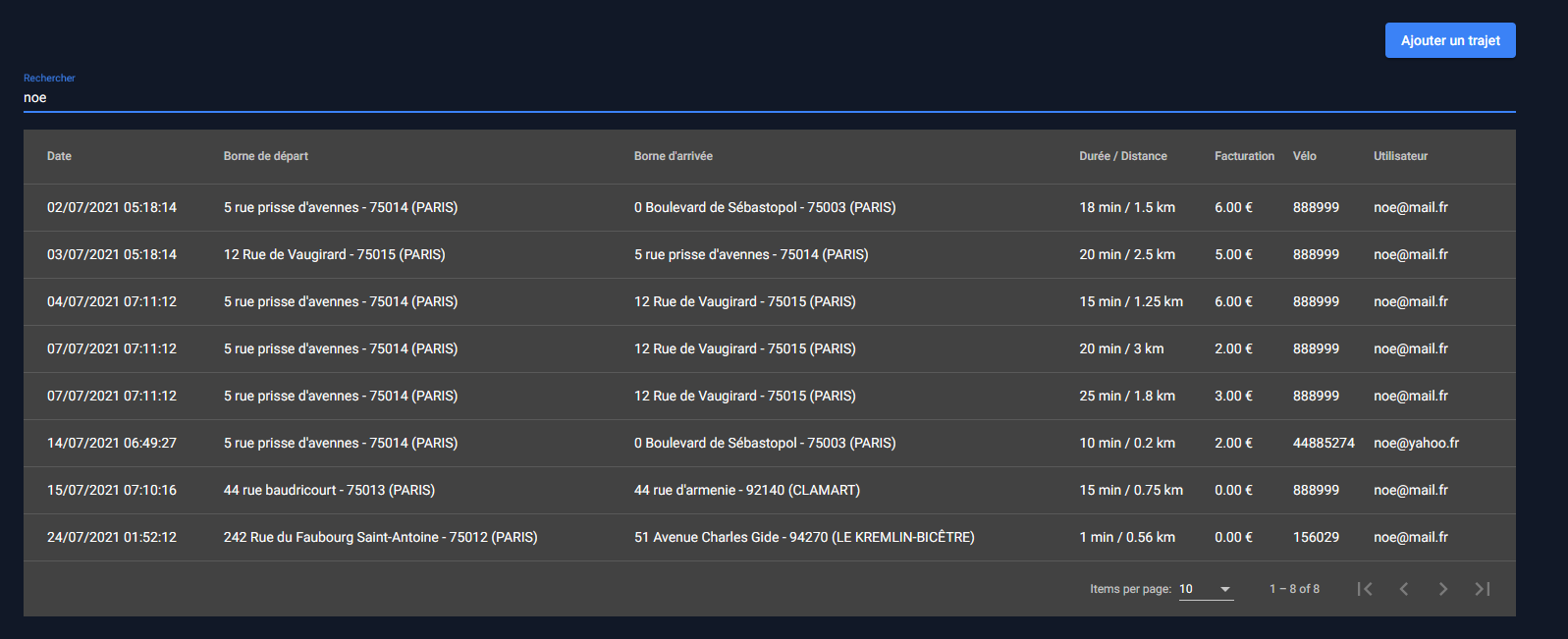
Liste des trajets
Les membres du staff peuvent consulter tous les trajets qui ont été effectués sur l'application.
Là aussi les données sont paginées et recherche able à l'aide d'un champ unique qui va chercher sur toutes les informations visibles dans le tableau.
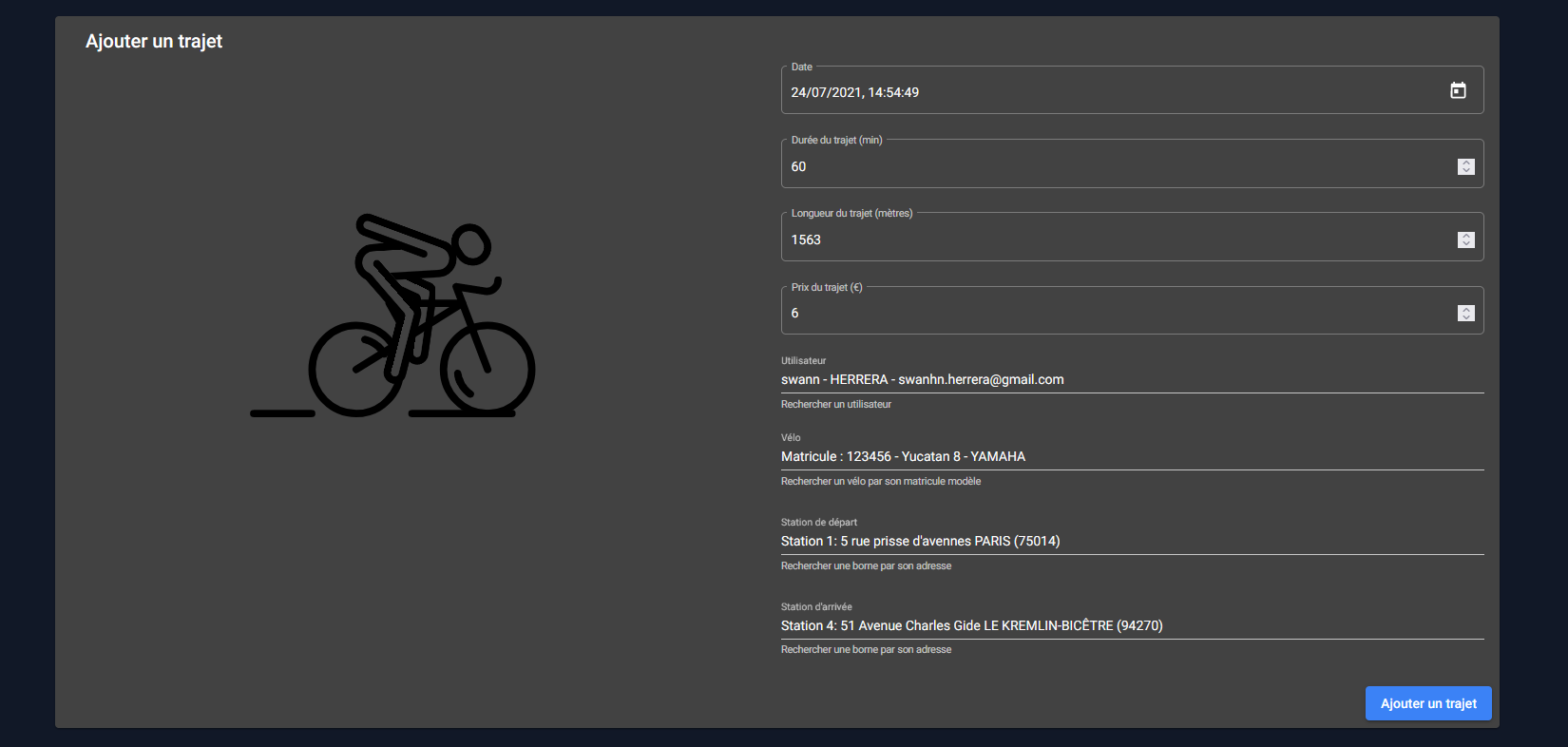
Ajout d’un trajet
On peut ajouter soit même un trajet dans Vécolo. Pour cela il faudra renseigner tous les champs nécessaires à un trajet qui est terminé.
Cette interface possède beaucoup de champs d’auto-complétions qui vont aller chercher des données présentes en base en temps réel
Consultation et modification d’un trajet
Un utilisateur peut accéder à ses trajets au travers de son profile, mais les membres du staff peuvent quant à eux supprimer, modifier et consulter les trajets de n’importe quel utilisateur.
12. Abonnements et forfaits (Staff)
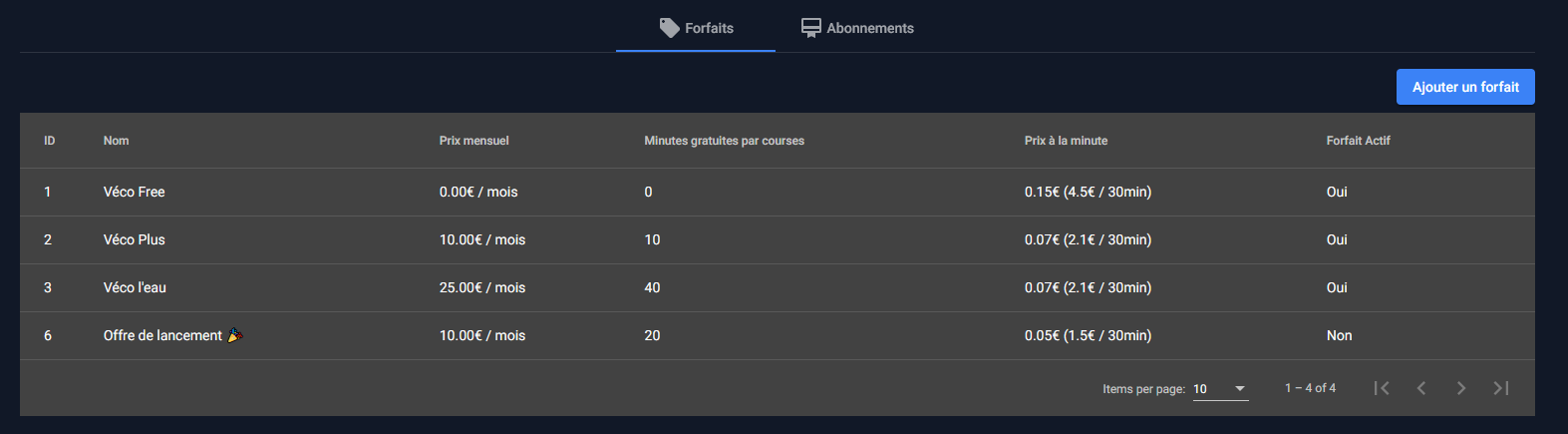
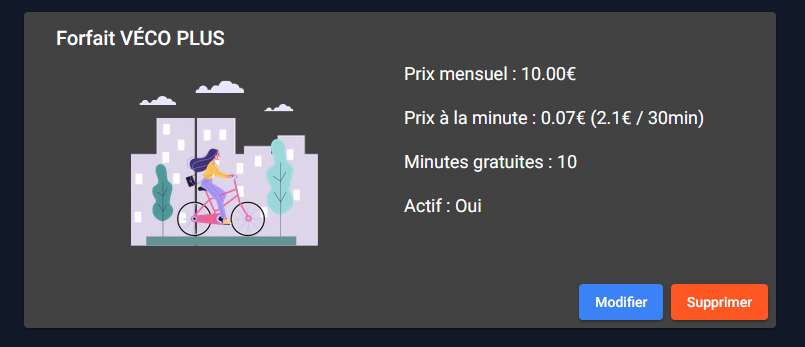
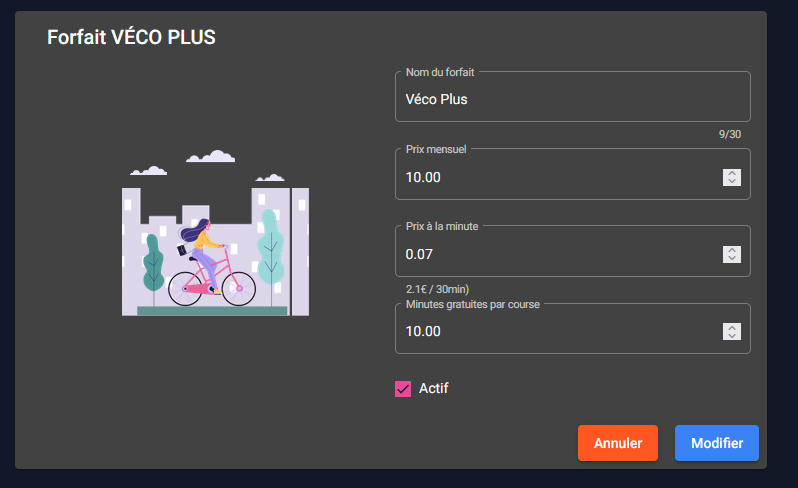
Gestion des forfaits
Les membres du staff peuvent administrer les différents forfaits mise à disposition sur Vécolo (seuls les administrateurs en revanche peuvent les supprimer). Un abonnement peut être marqué inactif si celui-ci ne doit pas apparaître côté client.
 |
 |
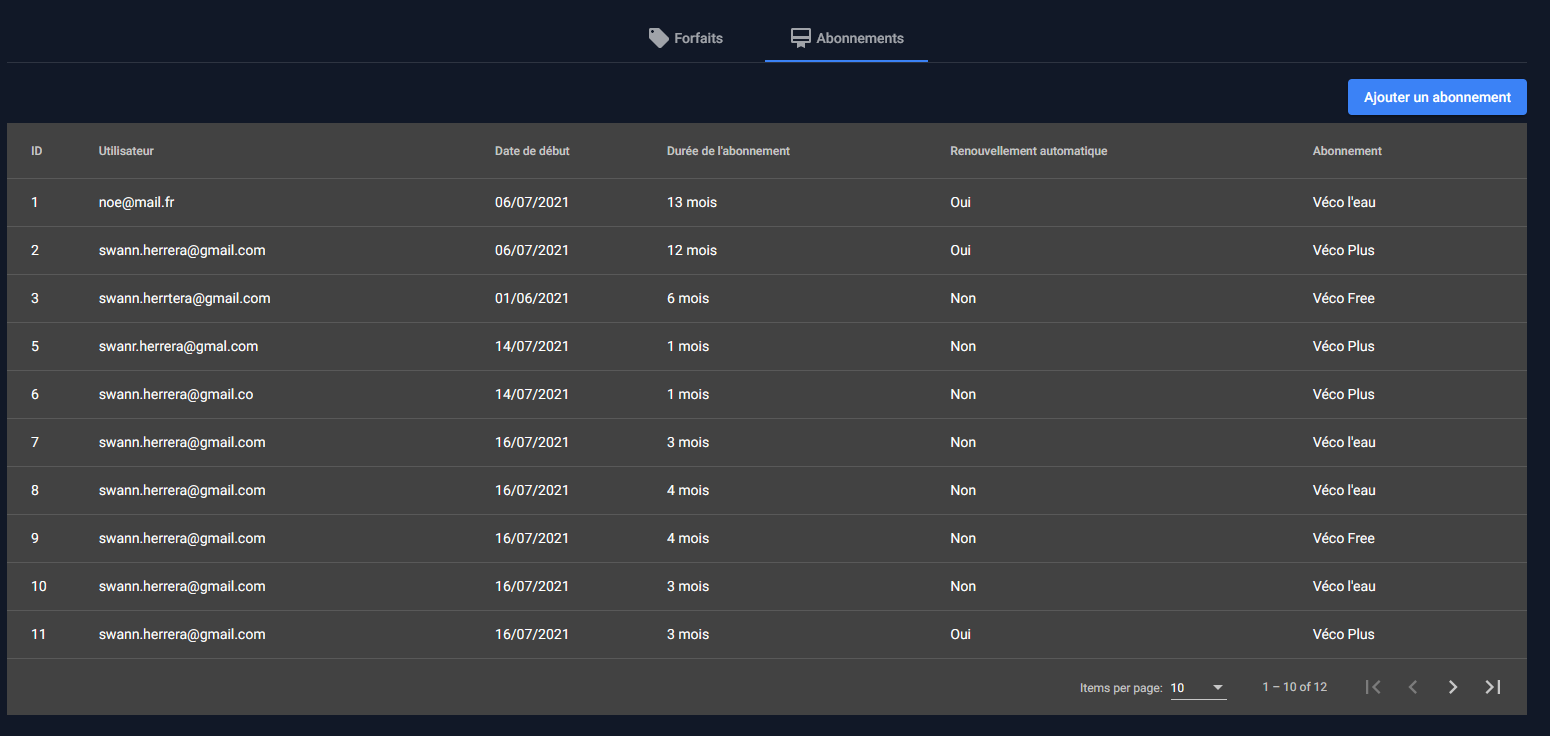
Gestion des abonnements
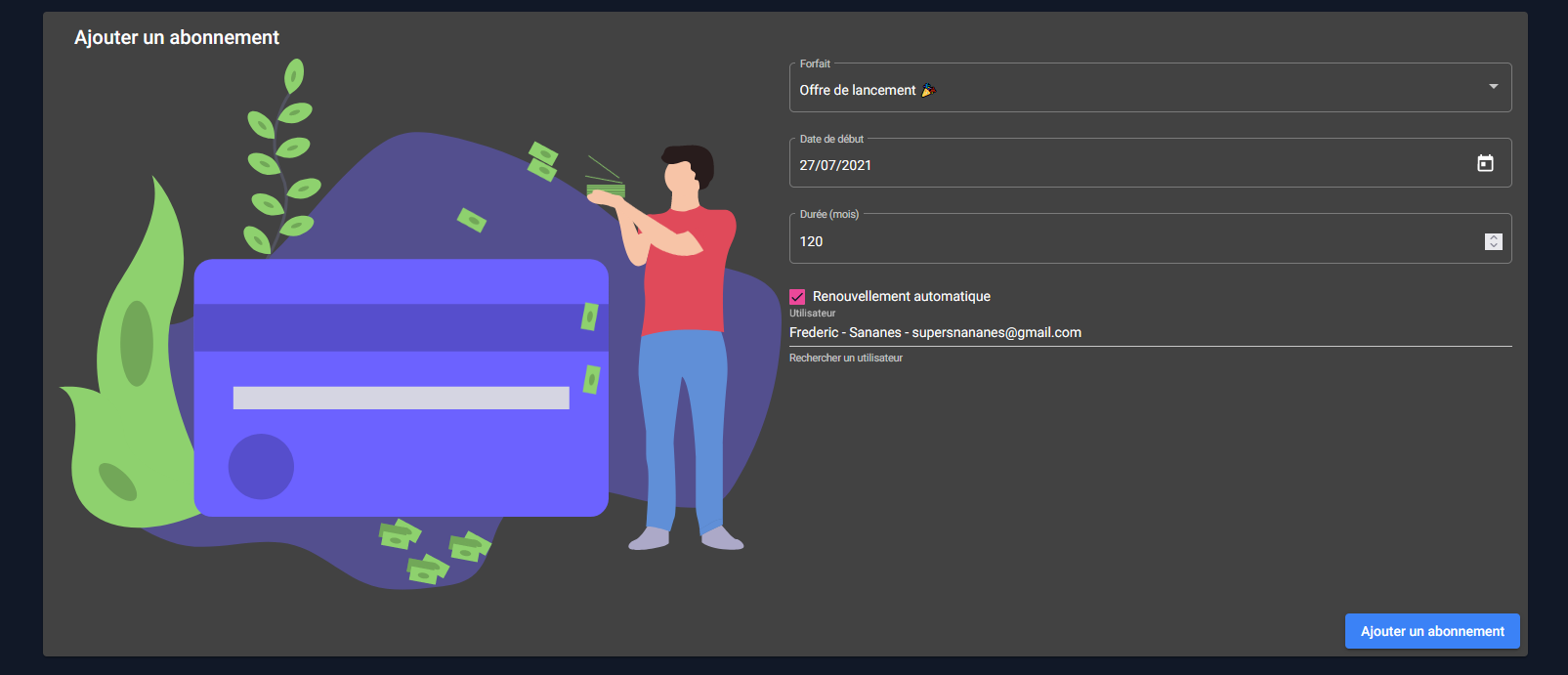
Les membres du staff peuvent bien entendu interagir avec les abonnements pries sur l'application par les clients et les modifier à leur guise.
 |
 |
13. Statistiques (Staff)
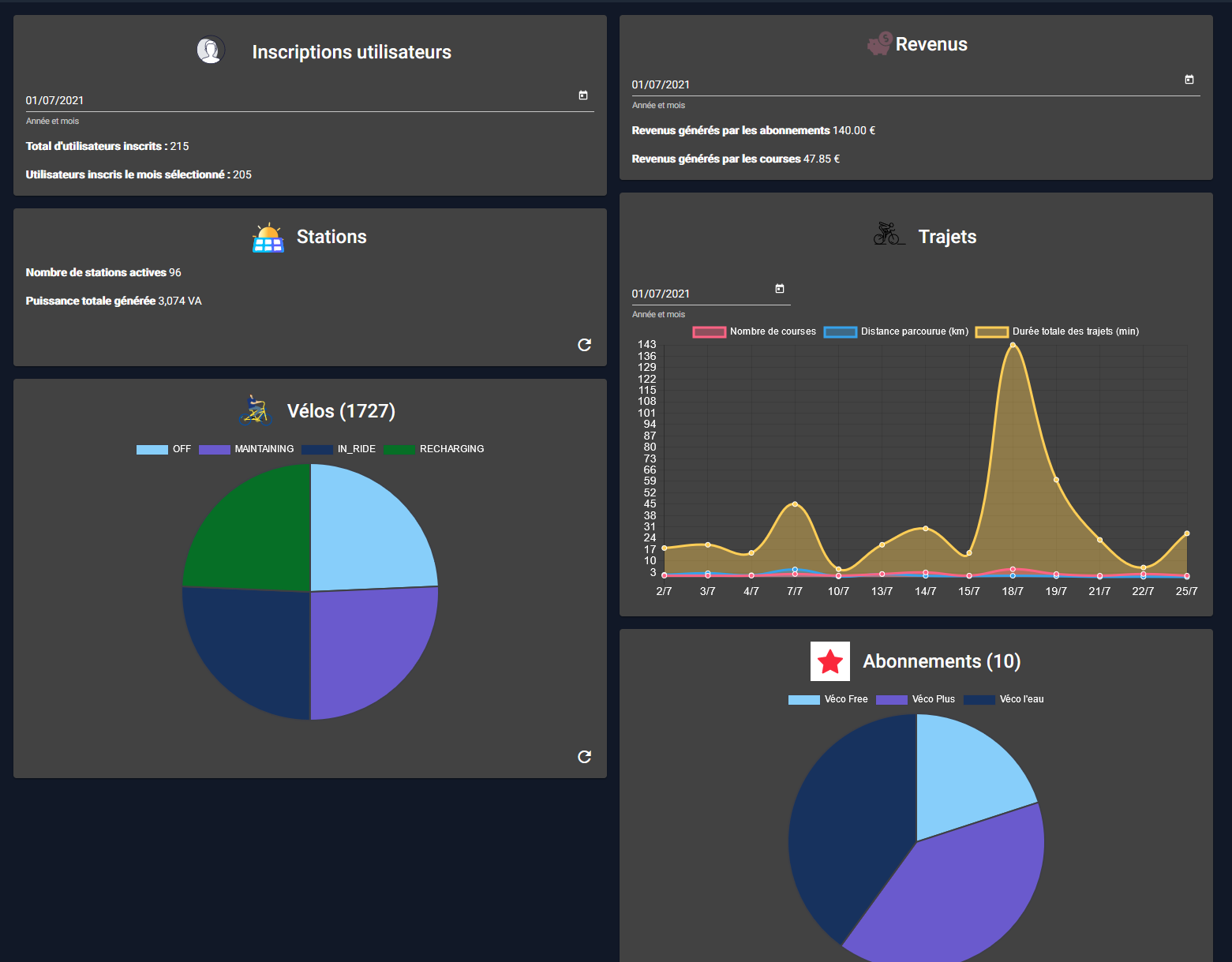
Les statistiques sont réservées aux membres du staff. Il s’agit d’une page qui permet de consulter l’évolution de Vécolo au fur et à mesure du temps.
Elle est constituée de 6 sections :
· La première permet de suivre les inscriptions utilisateurs à travers le temps et le nombre total d’inscrits
· La deuxième concerne les revenus de Vécolo
· La troisième concerne les stations actives et la puissance développée
· La quatrième concerne les trajets
· La cinquième est pour les vélos
· La sixième concerne les abonnements.
III. Choix d’implémentations
1. Architecture du code
La partie Core de l’application
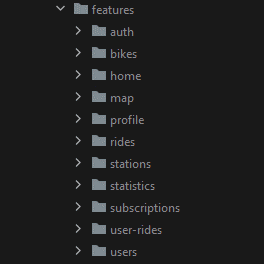
À la racine de la partie « app » du projet nous avons trois dossiers :
· Feature
· Core
Le code qui est dans le dossier Core, est le code qui est essentiel au bon fonctionnement de l’application. On y retrouve par exemple les « Guards » qui restreignent l’accès à certaines parties de l’application.
Les Guards
Dans notre cas on utilise un Guard par rôle (on omet le rôle des stations ici) et un autre pour les utilisateurs avec un abonnement actif.
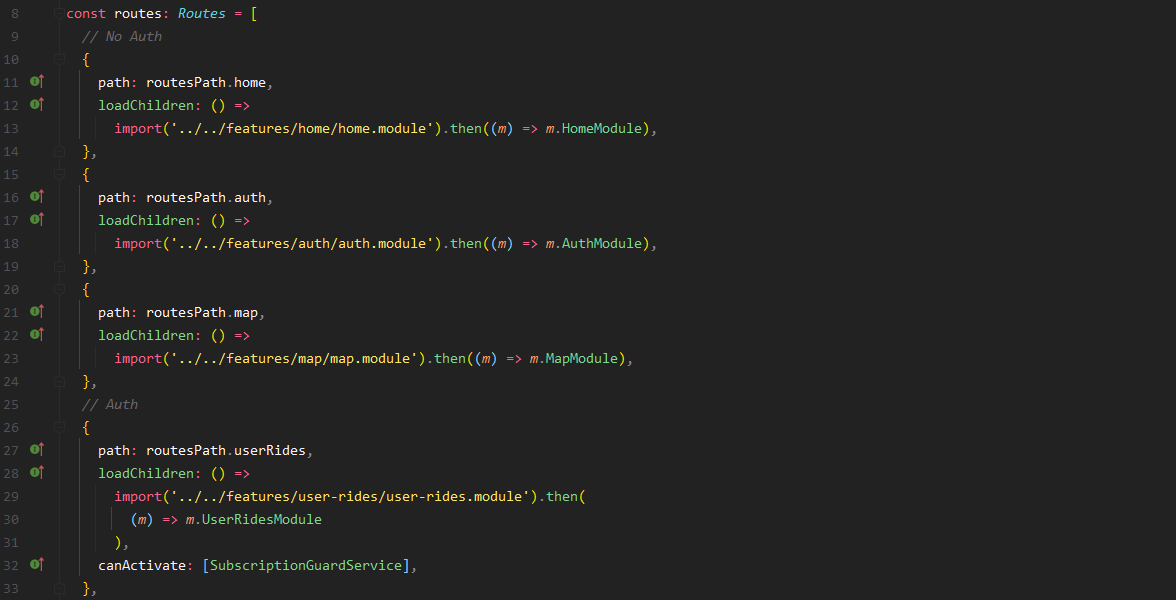
Ces « Guards » sont utilisé partout dans l’application de manière implicité car même si chaque Feature a son propre routage ; pour définir ses sous-routes, c’est en général dans le router principal qui est dans Core que l’on utilise ces Guards pour sécuriser les routes.
Dans le cas où nous tentons d'accéder à une route nous ne sommes pas censés aller, nous sommes automatiquement redirigés sur la page d'accueil ou de connexion.
Le système de Routing
Nous possédons un routeur principal dans le module Core, qui va rediriger les chemins principaux vers des sous routeurs qui seront chargés en « Lazy Loading » c'est à dire uniquement lorsque nous tenterons d'accéder à celui-ci. Cela permet pour les clients de ne pas charger les parties administrateur, et de gagner un peu de temps au chargement initial.
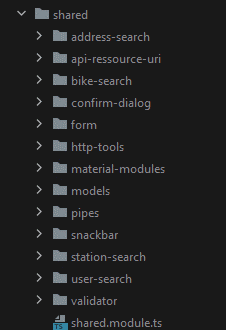
Le module Shared
Séparation du code par « Feature »
L’architecture composant container
Pour ce projet, nous avons souhaité partir sur une approche composant container, dans laquelle toutes les actions sur le store, s’ont mises au sein des container et on donne au composant enfant, juste de quoi lancer la fonction du composant parent.
Nous avons utilisé cette approche pour maximiser l’aspect réutilisable des composants.
Donc, on va chercher à ce que le composant n’ait pour scope que lui-même.
Le data store d’Akita
Pour ce projet, nous avons décidé de partir sur une architecture avec un datastore.
Dans notre cas, on se sert de la librairie Akita pour gérer le store global. Celle-ci se repose elle-même sur la librairie RxJS.
Dans cette librairie, il utilise plusieurs types de store qui seront de toutes façons fusionnées dans un store global.
Le Store est géré par 3 composantes principales :
· Le Store en lui-même qui va servir à stocker la donnée
· Le Query qui ira récupérer la donnée en tant qu’observable
· Le service qui appellera les avis et modifiera la donnée
2. Technologies utilisées
IIV. Dossier d’installation
Prérequis
Pour installer l’application il est nécéssaire d’avoir installé nodejs, npm et ng (npm i -g ng)
Pour installer l’application il suffit de cloner le projet (git clone https://github.com/vecolo-project/vegular.git)
Ensuite il va falloir faire un npm i pour installer les dépendances. Par la suite, il faudra lancer l’application. Pour la lancer en mode développement, il faut faire soit npm start ou alors ng serve.
En production l’application n’a pas besoin d’être délivrée par NodeJS, elle a juste besoin d’être accessible depuis un serveur web. Pour ceci nous vous recommandons d’utiliser docker. Et je vous renvoie vers la documentation d’architecture.
Pour que l’application puisse bien fonctionner, elle a besoin d’être lancée avec l’API. Pour ceci, vous trouverez dans le dossier src/environnements, le moyen de la connecter au backend de votre choix.
Une version Docker de l'application existe, elle peut être construite directement à partir du code source
IIV. Bilan du projet
1. Problème rencontres
Prise en main
Il y a eu un vrai temps d’adaptation pour ce projet que ça soit avec Akita, Angular Material ou Angular tout simplement ce sont des technologies pas très intuitive parfois mal documentés.
Architecture du projet et datastore
Le projet a mis énormément de temps à démarrer car beaucoup de temps a été passé sur la mise en place de l'architecture du code. Nous avons recommencé plusieurs fois car nous voulions quelque chose de cohérent et robuste avec toutes les technologies que nous implémente ions à l'intérieur. Il a fallu près de 2 semaines entières pour arriver sur le code qui sera la base de notre projet.
Les champs autocompletes
On a eu aussi beaucoup de mal à mettre en place les champs autocomplète d’Angular Material, notamment quand le rendu ne pouvait pas être géré en front par l’application et que l’on était obligé de passé par l’API. De plus, ces champs d’auto-complétions font souvent partie de formulaires et il a fallu bien gérer son remplissage.
Le module http d’Angular
Pour les modèles des vélos nous avons mis en place un upload de fichier pour mettre à jour l’image ou l’ajouté.
Nous avons eu beaucoup de mal à le mettre en place.
Angular essaye de rajouter la taille du fichier dans l’entête http « content-type » et étant donné qu’on lui donnait explicitement le header il calculait une taille de 0 octets au fichier ce qui était faux et qui était mal compris côté serveur.
Pour résoudre le problème nous avons été obligés de modifier le wrapper du httpClient d’Angular et de crée une méthode d’upload qui ne remplis aucun content type pour qu’Angular puisse lui-même calculer la taille du fichier et la mettre dans le header.
Les erreurs d’Angular
Ce dernier problème est un problème plus général c’est que parfois les erreurs d’Angular sont incompréhensible.
Parfois il ne nous donne pas l’endroit de l’erreur, parfois c’est le message qui n’est pas explicite. Et quand l’erreur et dans le template Html l’erreur n’est tout simplement pas afficher du tout.
2. Conclusion
Ce projet et l’un des projets qui s’est le mieux passé car nous avons pu l’anticiper.
Nous avons beaucoup travaillé ensemble dessus, en même temps face à face et ça nous a beaucoup aidé à prendre de bonnes habitudes grâce au retour de l’autre. C’est aussi le projet qui nous a pris le plus de temps et que l’on n’a pas forcément trouvé le plus agréable car les technologies sont un peu lourdes.
Pour conclure nous sommes très contents de ce projet, nous pensons que Angular est une technologie qui a ses défauts mais aussi beaucoup d’avantages notamment la rigidité de sa structure. Cette application a fait office de beaucoup de risque car avec le recul et le cours sur l’agilité nous remettons en cause l’ordre dans lequel nous avons réalisé les fonctionnalités. Nous aurions aussi travaillé beaucoup plus en symbiose avec le développement de l’API.