Go To Space THREEJS
 |
 |
 |
 |
|---|
A ThreeJS school project where you travel in space
Description
Not too long ago in a fairly close galaxy, the millennium falcon got lost...
This world contains two scenes, one in space and the other inside the ship. You can adjust several parameters directly from the GUI.
If you have an xbox controller, you can use it !
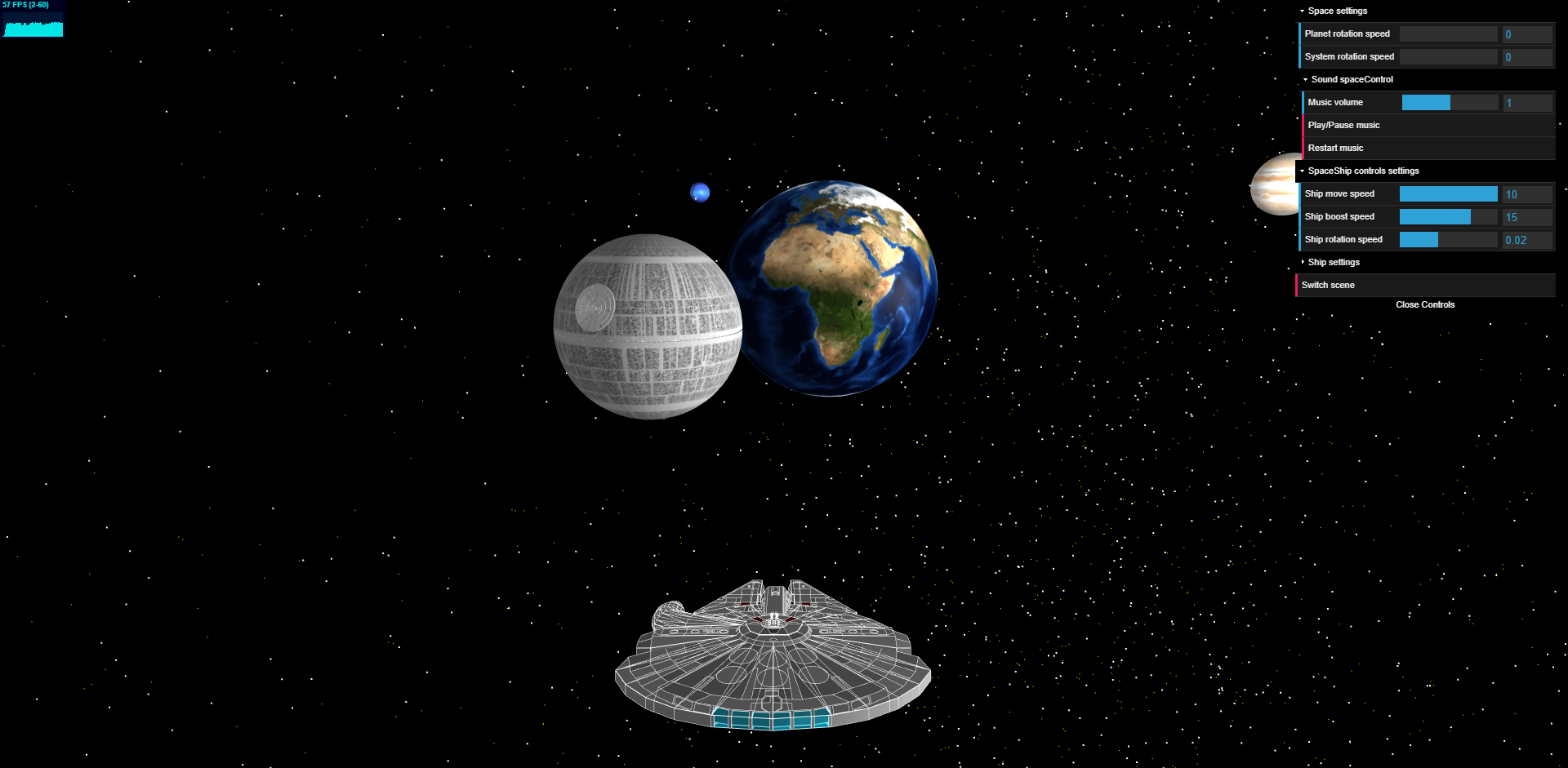
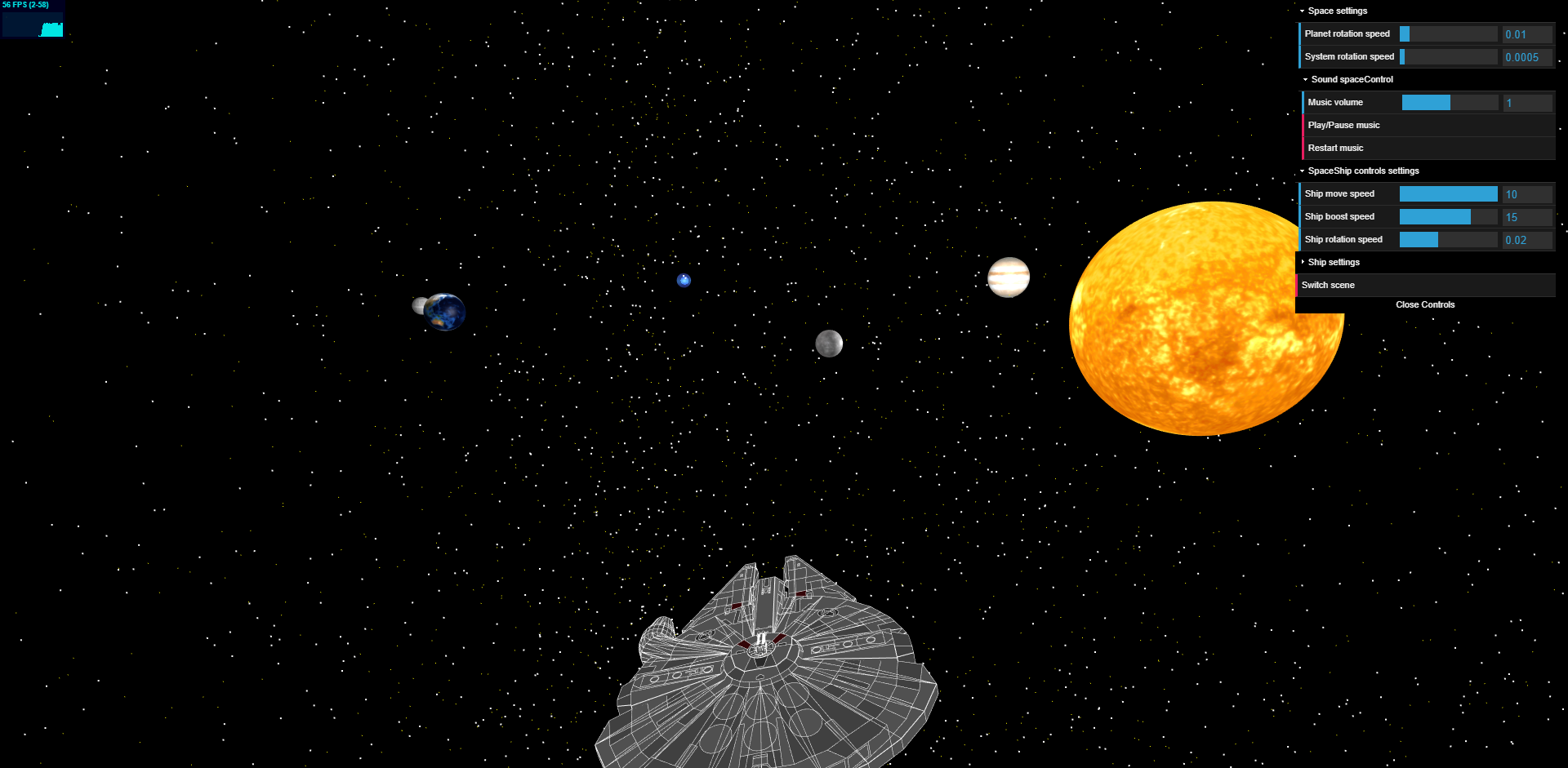
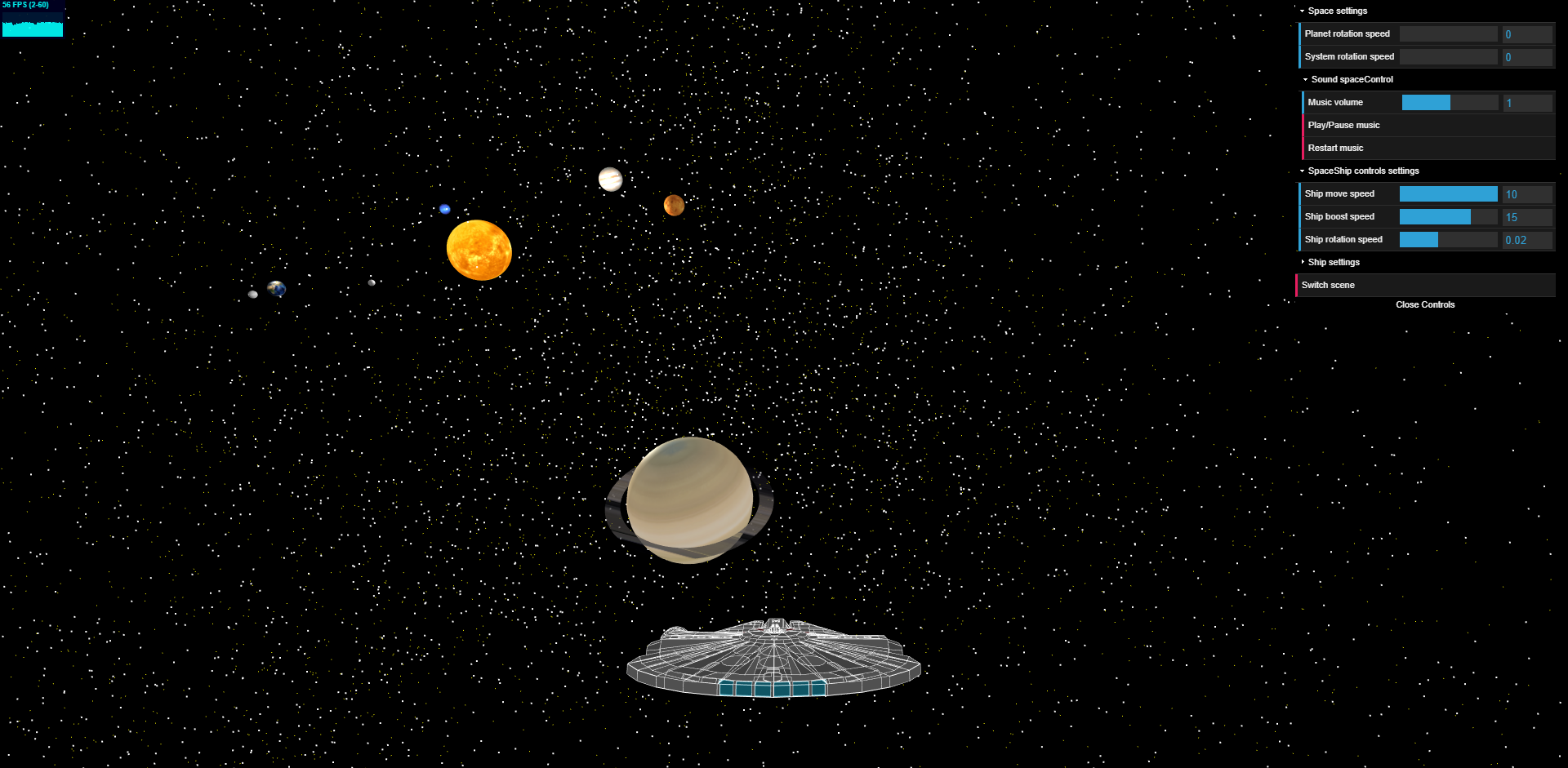
- Space scene : This is the main scene where you spawn at the beginning. You will find there the planets of the solar system. This is not the true scale but we recognize the planets quite easily.
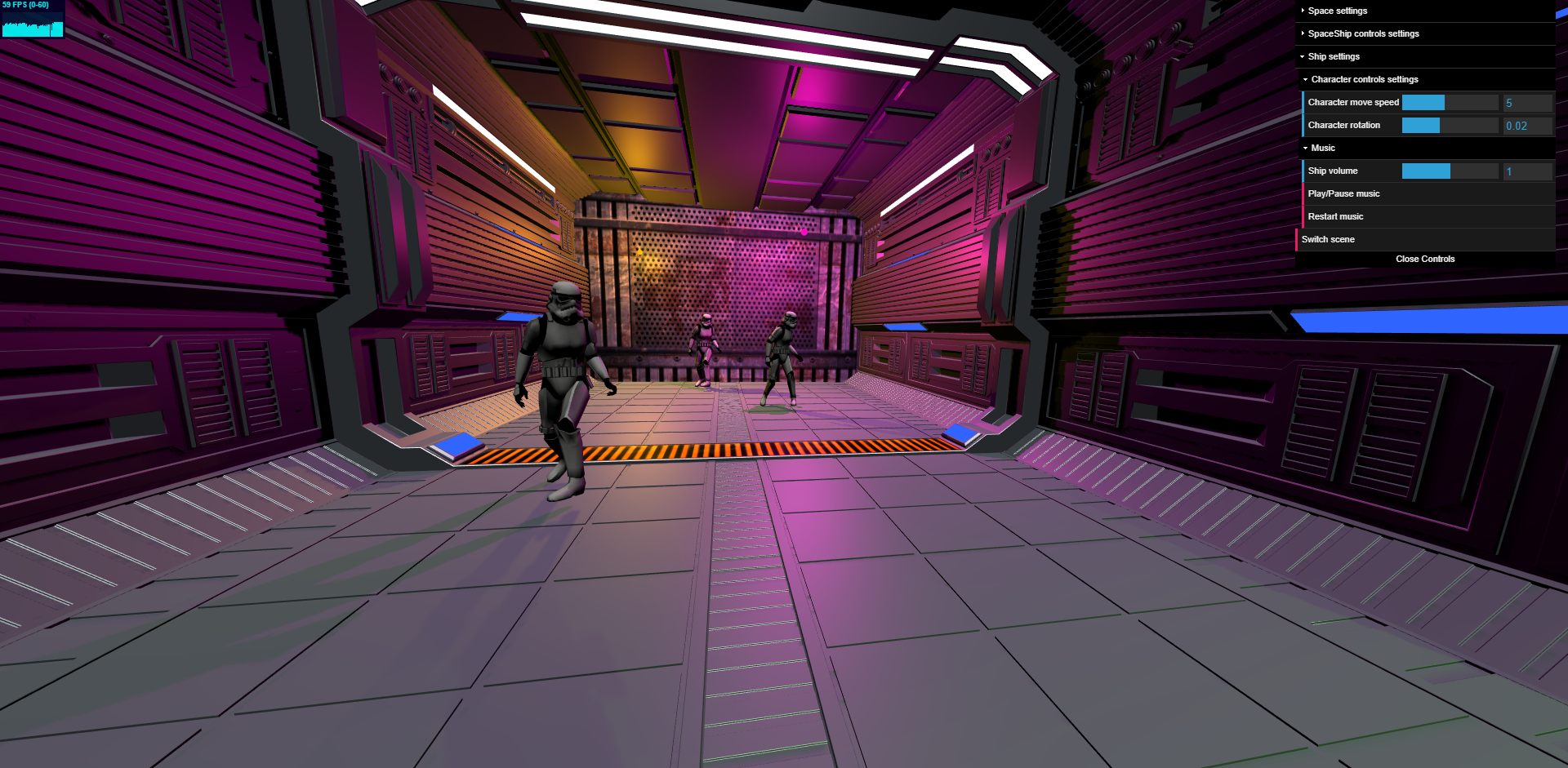
- Ship scene : It’s sort of a bonus scene that we’ve added for fun. There are some stormtroopers in a kind of warehouse (tip: launch the music of the ship from the GUI 😉).
Visuals
Space :
 |
 |
|---|---|
 |
 |

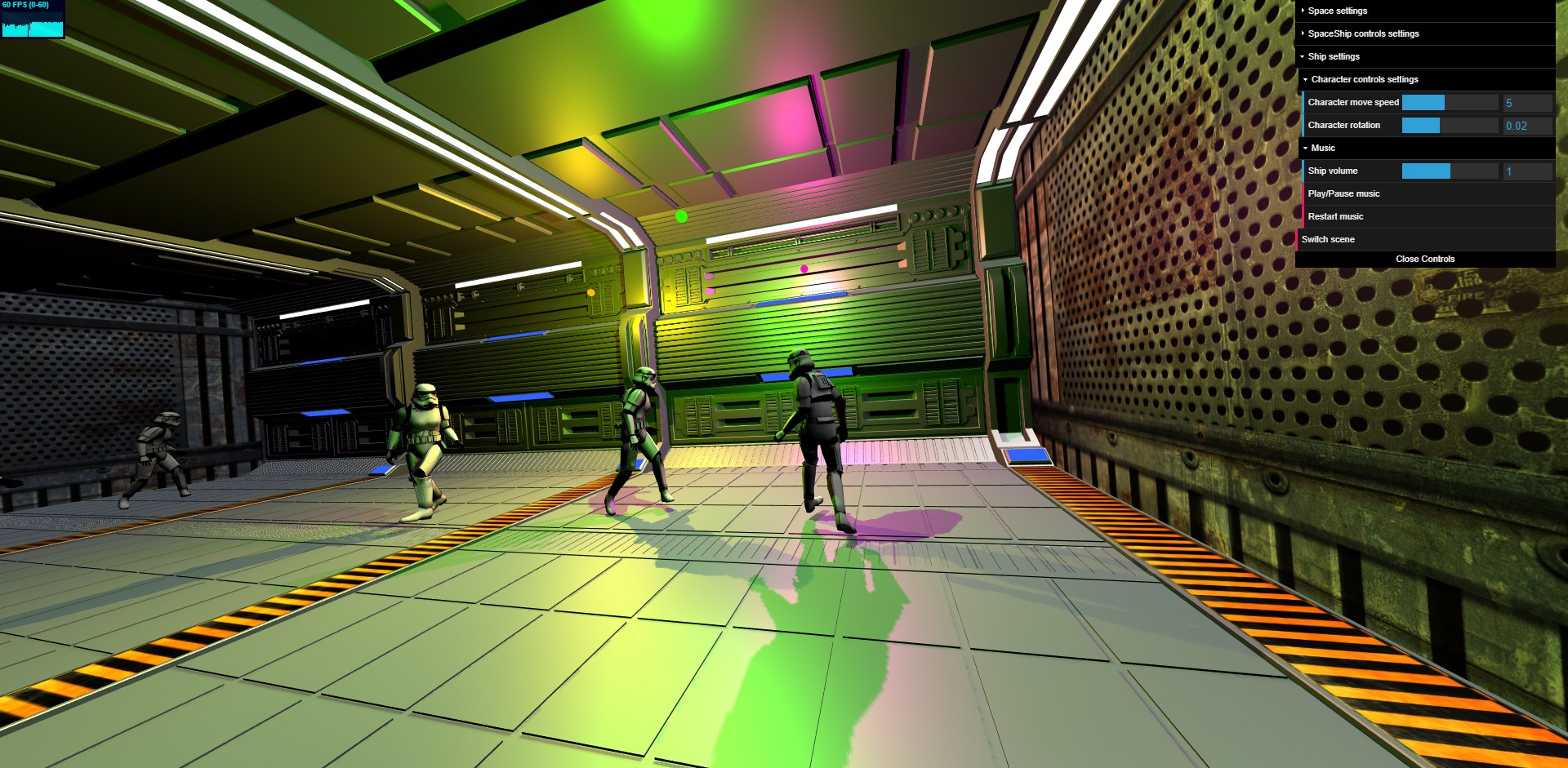
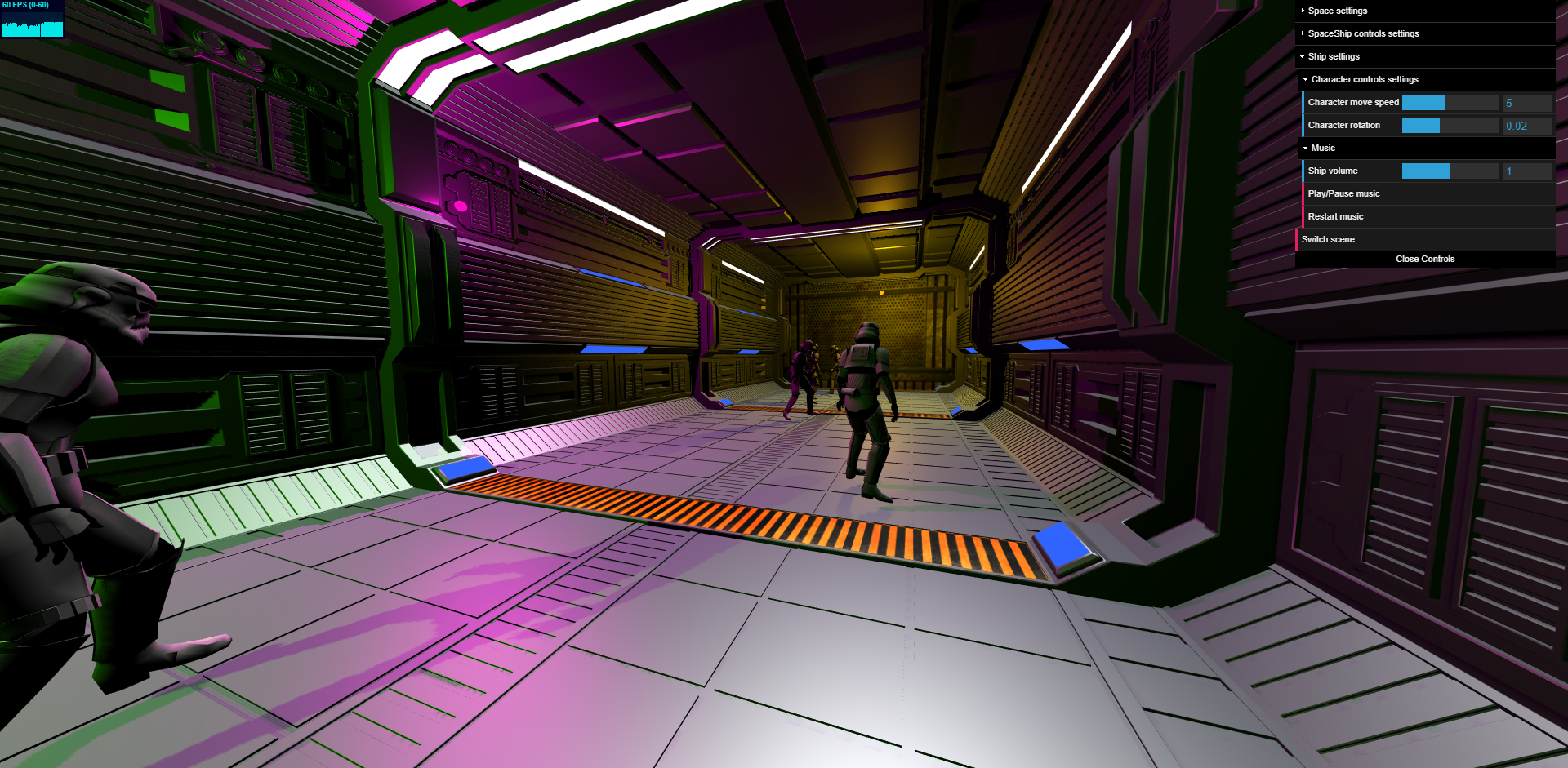
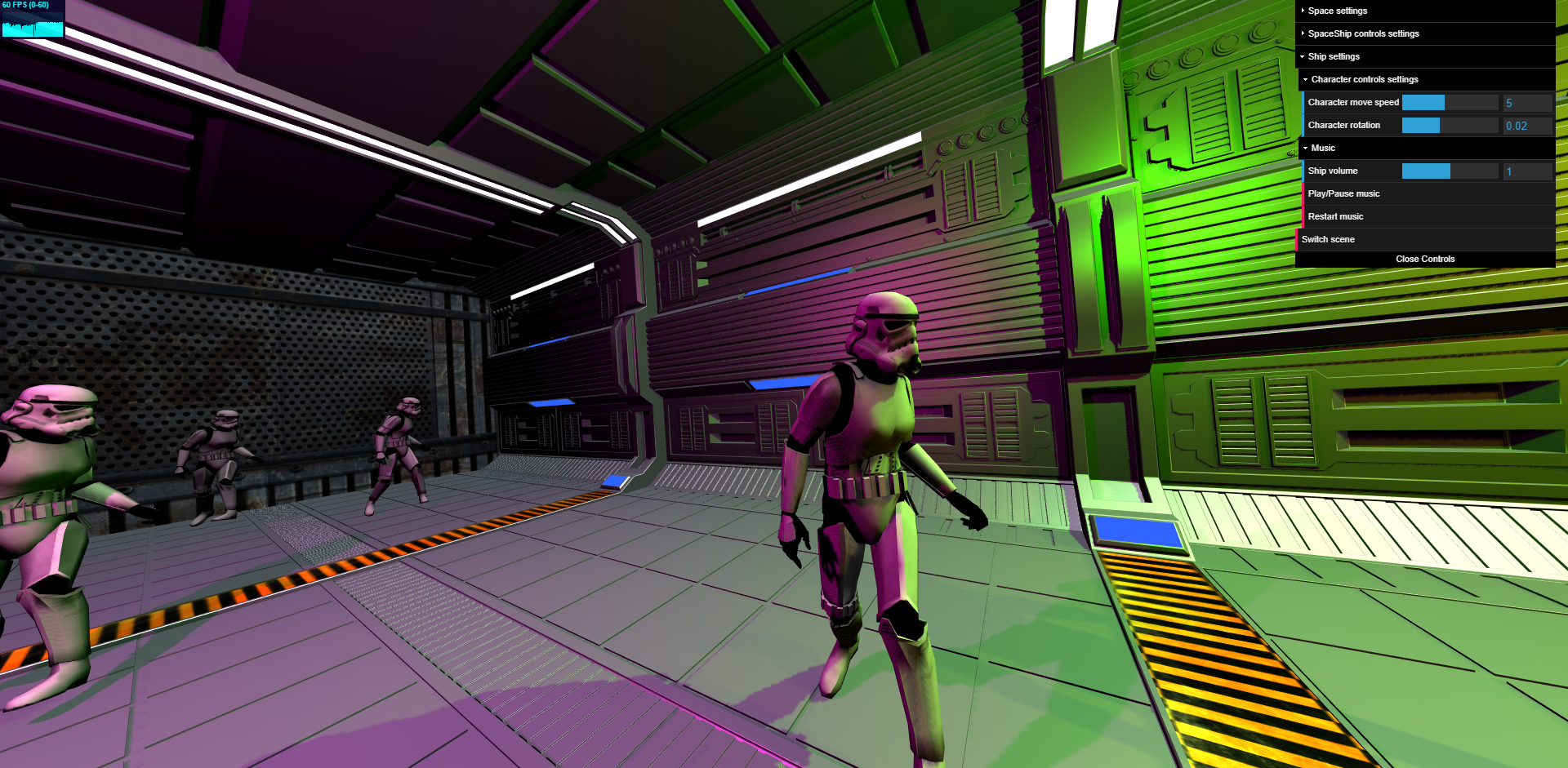
Ship :
 |
 |
|---|---|
 |
 |

Usage
If you play on keyboard, you might use azerty layout :fr:.
Keyboard :keyboard: :
- Move forward : Z
- Move backward : S
- Move left : Q
- Move right : D
- Camera up : Up arrow :arrow_up:
- Camera down : Down arrow :arrow_down:
- Camera left : Left arrow :arrow_left:
- Camera right : Right arrow :arrow_right:
- Camera right : Right arrow :arrow_right:
- Camera turn arround left : A
- Camera turn arround right : E
- Move up (only in space) : Space bar
- Move down (only in space) : Left Ctrl key
- Boost speed (only in space) : Left Shift key
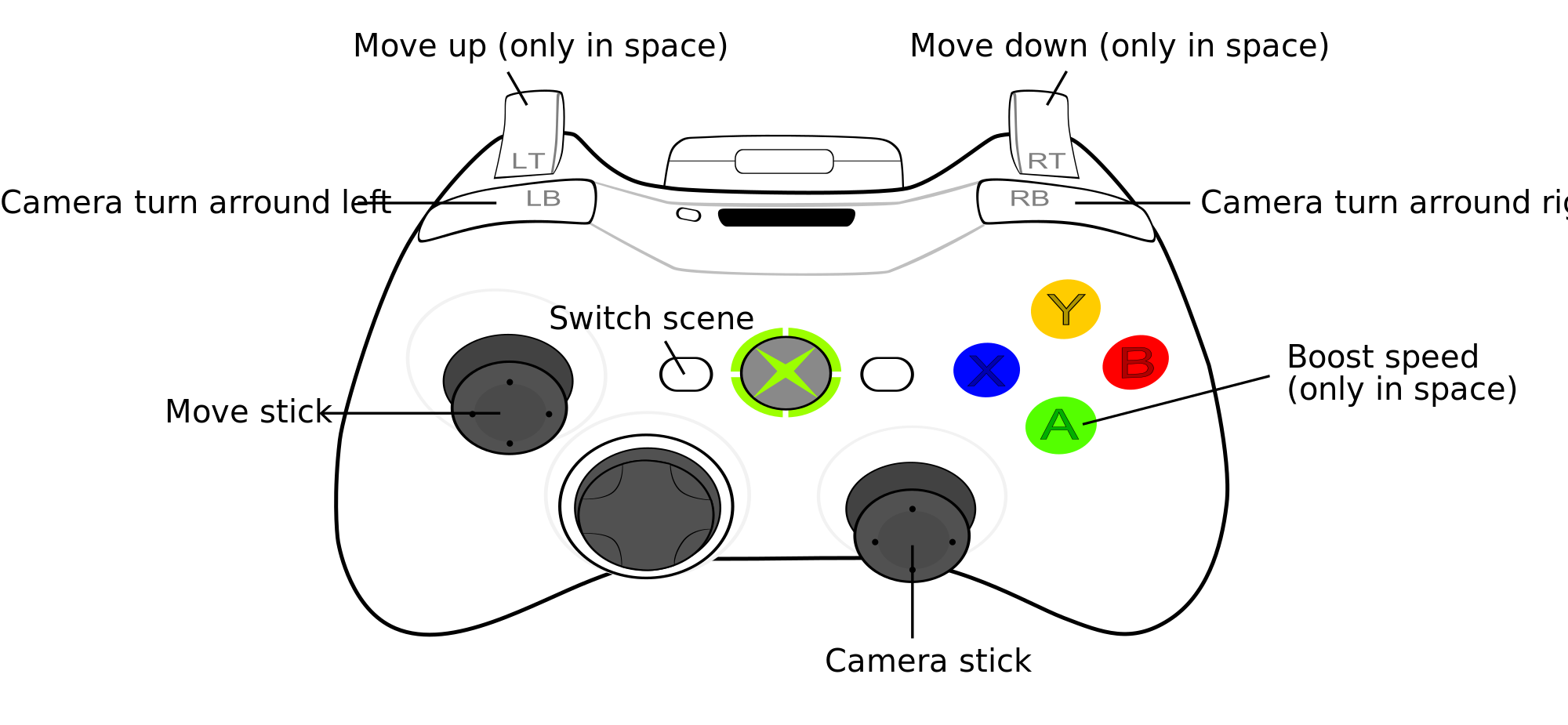
Xbox controller 🎮 :

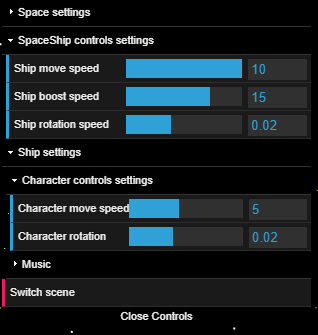
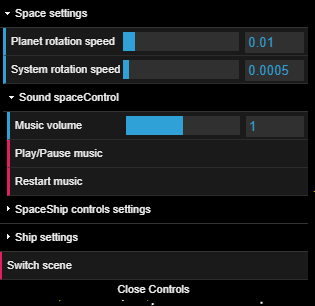
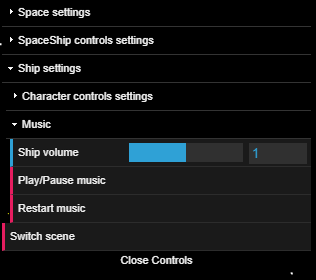
GUI Settings :
We can adjust several settings directly from the GUI like the precision of the camera, the movement speed, the rotation speed of the planets, the music:
 |
 |
 |
|---|
Authors
This project was carried out in a group of four people, myself included.
| Baptiste DEMARCHE |  |
| Joëlle CASTELLI |  |
| Swann HERRERA |  |
| Noé LARRIEU-LACOSTE |  |
More Documentation
Here are the main sites / resources used during the development of our project
- ThreeJS library threejs
- Gamepad Control html5gamepad
- Solar system textures solarsystemscope
- 3D objects turbosquid open3dmodel sketchfab cadnav
- 3D animations mixamo
